メッセージングSDK
Flutter
概要
agora.ioにFlutter用のReal-time Messaging SDKが公開されています。
Agora Real-time Messaging SDKは、テキストデータをリアルタイムに送受信できるSDKで、これはそのFlutter用ラッパーになります。
この記事では以下のサンプルソースに付属しているexampleアプリを用いて、そのビルドと使い方をご紹介します。
なお、Agora Video SDKのFlutter用ラッパーについても公開されていますので、クイックスタートガイドはこちらをご参照ください。
サンプルソース
サンプルソースは以下よりダウンロードしてご準備ください。
Flutter用Real-time Messaging SDKサンプル
また、この記事で利用するexampleアプリは、上記サンプルの/exampleフォルダ以下にあります。
使用方法
ビルド方法、動作確認についてご説明します。
ビルド方法
※前準備としてFlutterのインストールと設定までご準備ください。
1.サンプルプロジェクトをダウンロード
2.ファイルの展開
3.settings.dartにAPP IDを追記
example配下に移動し、settings.dartファイルを開き編集します。
(/example/lib/settings.dart)
await AgoraRtmClient.createInstance('***');※APP_IDはagora.ioにて発行されたIdをご用意ください
4.プロジェクトのルートフォルダ(/example)へ移動
5.パッケージの追加
$ flutter packages get6.実機(Android)とPCをUSB接続
7.実機ビルド
$ flutter run8.アプリ起動
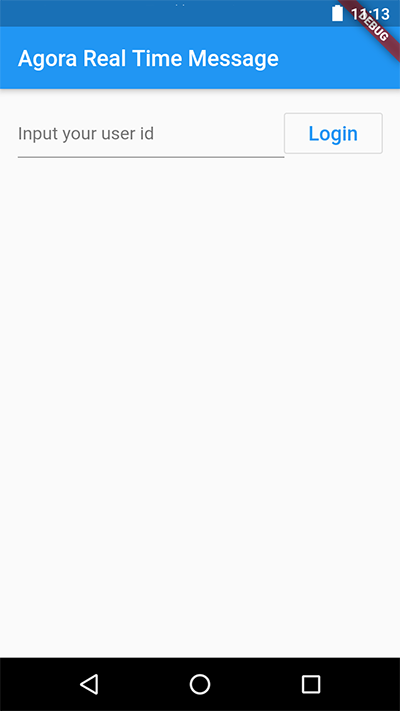
初期画面

動作確認
ビルドが完了したので動作確認をします。
※前準備として、対向拠点が必要なため、Real-time-Messaging SDKのダウンロードサイトにて、
WebRTC用Real-time-Messagingサンプルアプリをダウンロードしてご準備ください。
Real-time-Messaging SDKダウンロードサイト
(Real-time-Messaging SDKの"Web vx.x.x"ボタンをクリック)
(注)利用するにはnode.js、npmが必要となります。
(もう1台Androidデバイスをお持ちでしたら、そのデバイスにFlutterアプリをインストールして対向拠点としていただくものよろしいかと思います)
1.Flutterアプリ起動&ログイン
Flutterアプリを起動後、
User idに”flutter”を入力し、Loginをクリックします。
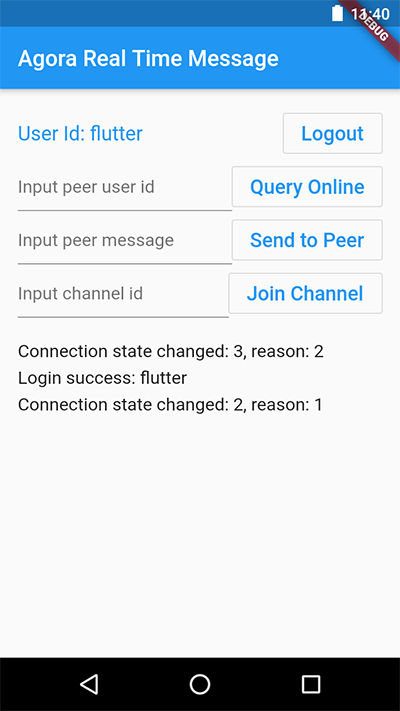
(Login後)

2.(Flutterアプリ)Channelにjoin
Channelに"demo"と入力し、"Join Channel"をクリックします。
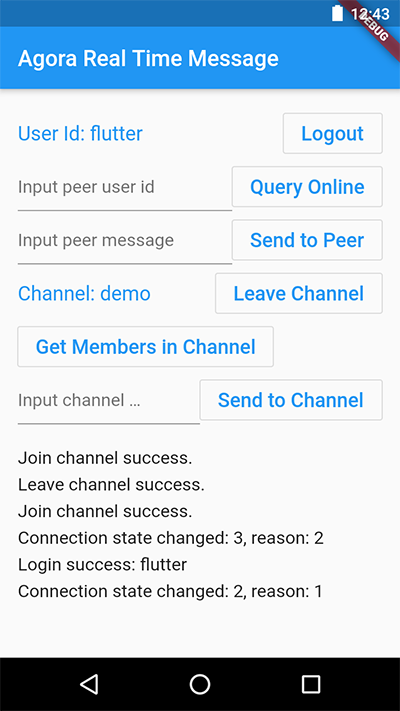
(Join後)

3.対向拠点アプリ起動&ログイン
用意しておいた対向拠点となるサンプルアプリを起動します。
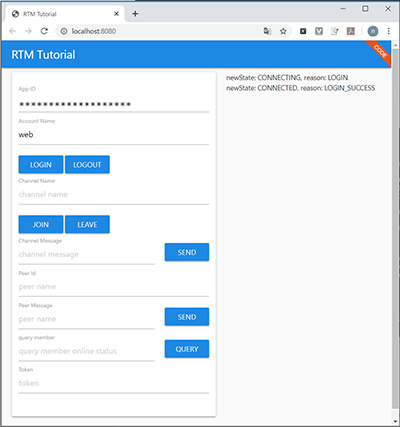
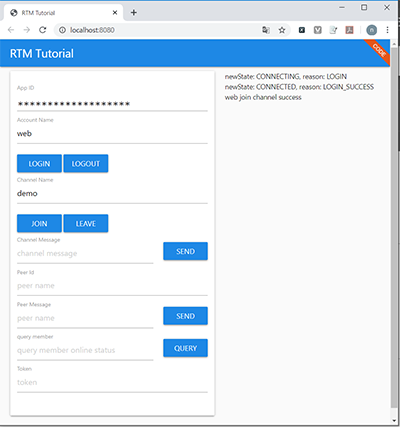
(npm install、npm run devにてブラウザ起動(localhost:8080))
AppIdの入力、AccountNameに”web”を入力し、"Login"をクリックします。

4.(対向拠点アプリ)Channelにjoin
Channel名に"demo"を入力し、"Join"をクリックします。

5.(Flutterアプリ)メッセージを送信
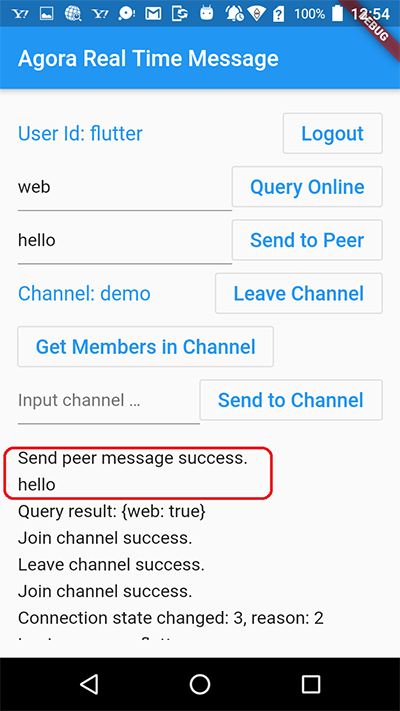
Flutterアプリにて、送信先uidに"web"を入力し、"Query Online"をクリックします。
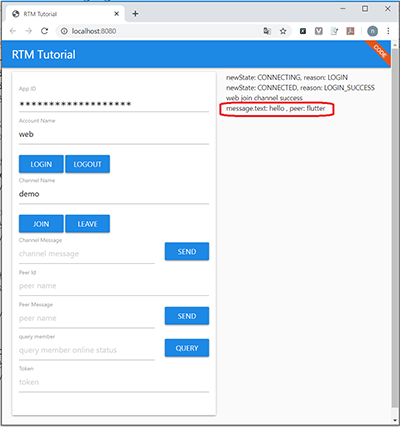
次に、送信メッセージに"hello"を入力し、"Send to Peer"をクリックします。

対向拠点アプリにてメッセージが受信できていることを確認します。

6.(Flutterアプリ)メッセージを受信
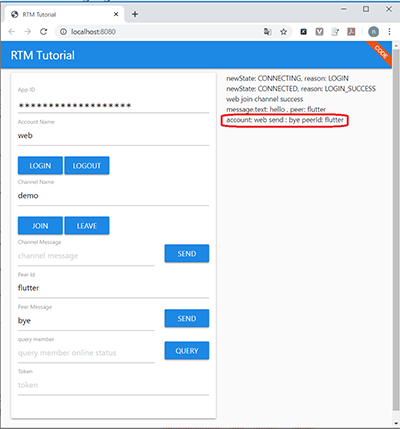
対向拠点アプリにて、送信先Peer Idに"flutter"を入力し、
Peer Message(送信メッセージ)に"bye"を入力し、"SEND"をクリックします。

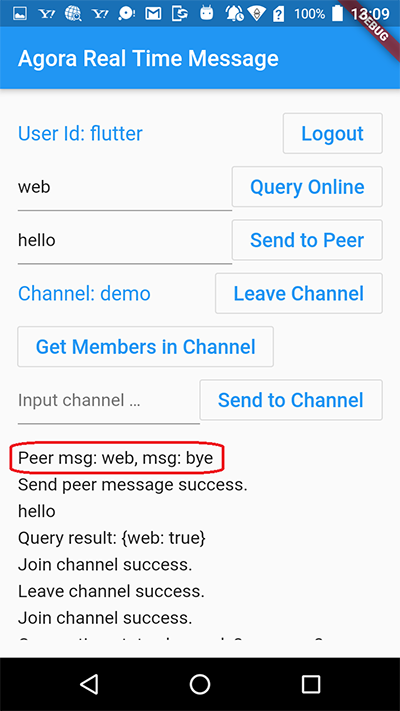
Flutterアプリにてメッセージが受信できていることを確認します。

flutterアプリのビルドおよびメッセージの送受信ができました。

