通話・配信SDK
Electron
概要
agora.ioにElectron用のSDKが公開されました。
コードはjavascriptで書きますが、利用するSDKのベースはNativeのものを利用できるので機能や安定性がすぐれています。
この記事では以下のサンプルのビルドを紹介します。
フレームワークはReactを採用しています。
ビルド方法
1.上記サンプルプロジェクトをダウンロード
2.ファイルの展開
3.プロジェクトのルートフォルダへ移動
4.パッケージの追加
$ npm i5.setting.jsにAPP IDを追記
setting.js
export const APP_ID = '****'
…6.実行
$ npm run dev以上で終わりです。非常に簡単ですね。
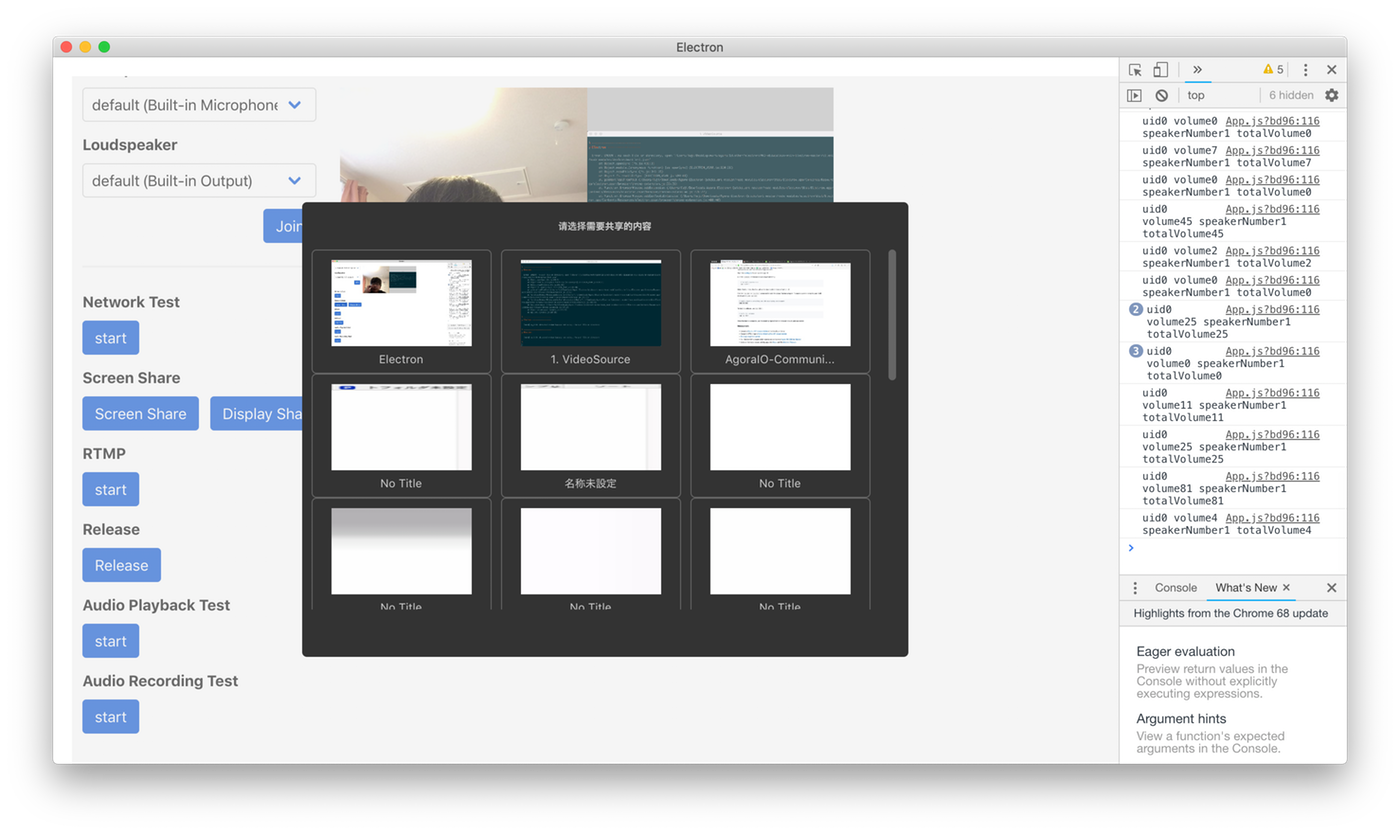
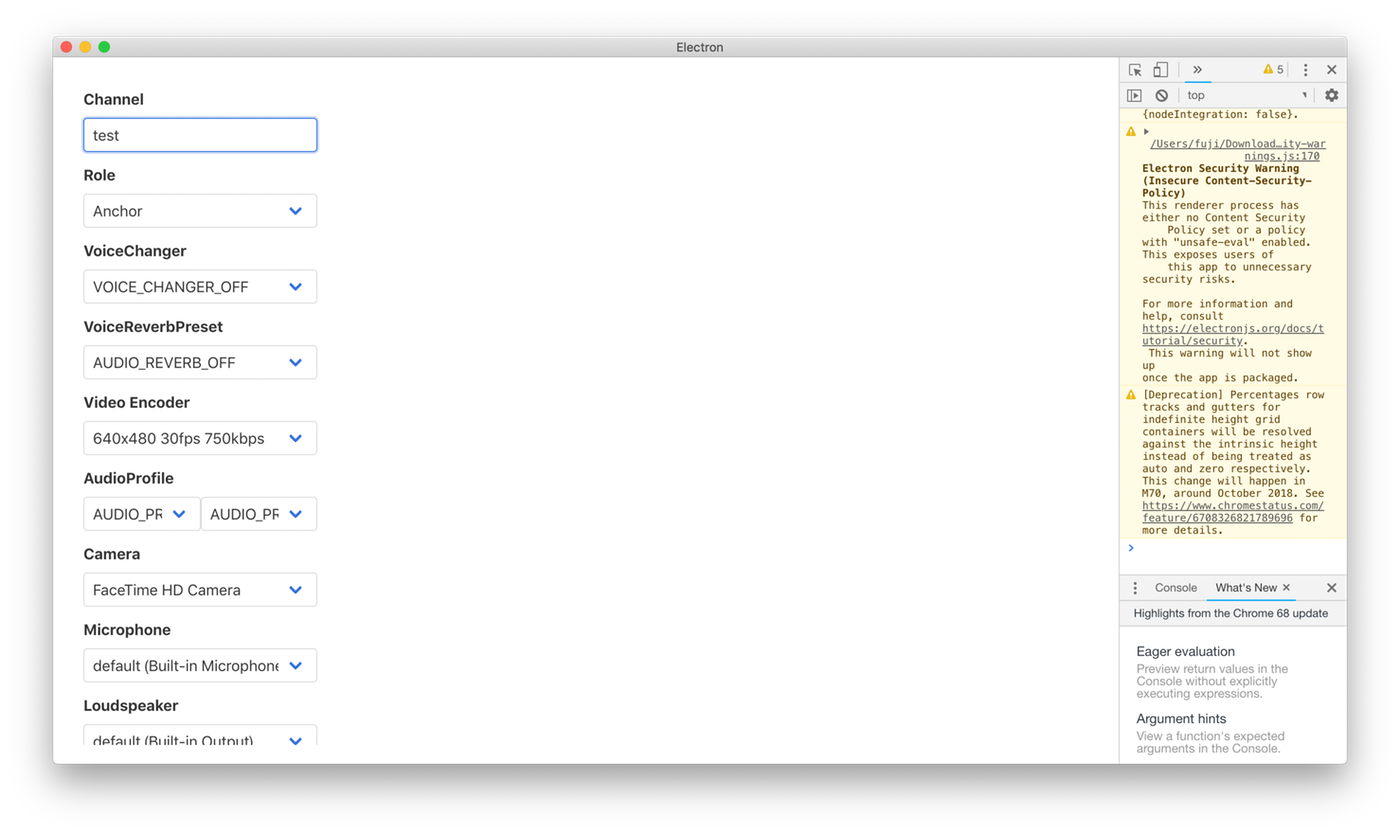
アプリの画面
ボイスチェンジャーやビデオの設定があります。

その他にも画面共有やRTMPでの配信機能などが含まれています。