メッセージングSDK
React Native
概要
agora.ioにReactNative用のReal-time Messaging SDKが公開されています。
Agora Real-time Messaging SDKは、テキストデータをリアルタイムに送受信できるSDKで、これはそのReactNative用ラッパーになります。
この記事ではサンプルソースに付属しているexampleアプリを用いて、そのビルドと使い方をご紹介します。
なお、Agora Video SDKのReactNative用ラッパーについても公開されていますのでクイックスタートガイドはこちらをご参照ください。
サンプルソース
サンプルソースは以下よりダウンロードしてご準備ください。
ReactNative用Real-time Messaging SDKサンプル
また、この記事で利用するexampleアプリは、上記サンプルの/exampleフォルダ以下にあります。
使用方法
ビルド方法、動作確認についてご説明します。
ビルド方法
1.サンプルソースをダウンロード
2.ファイルの展開
3.utils.tsにAPP IDを追記
examples/chatsapp配下に移動し、utils.tsファイルを開き編集します。
(/example/chatsapp/src/utils.ts)
export const APP_ID = '***'※APP_IDはagora.ioにて発行されたIdをご用意ください
4.プロジェクトのルートフォルダ(/example/chatsapp)へ移動
5.パッケージの追加
$ npm install --save agora-react-native-rtm
$ react-native link agora-react-native-rtm6.実機(Android)とPCをUSB接続
7.実機ビルド
$ react-native run-android --deviceId ***8.アプリ起動
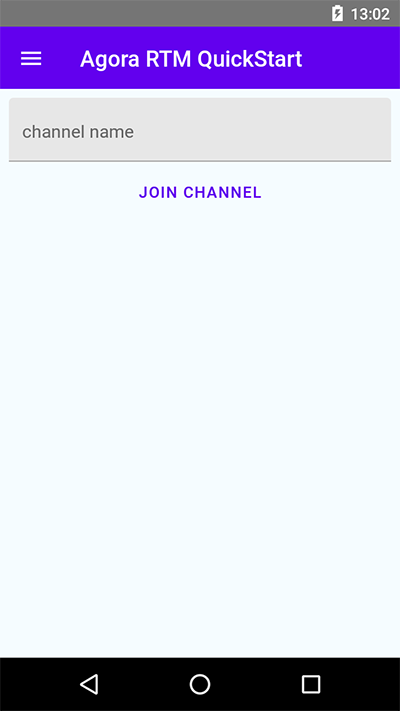
初期画面

動作確認
ビルドが完了したので動作確認をします。
※前準備として、対向拠点が必要となるため、Real-time-Messaging SDKのダウンロードサイトにて、
WebRTC用Real-time-Messagingサンプルアプリをダウンロードしてご準備ください。
(Real-time-Messaging SDKの"Web vx.x.x"ボタンをクリック)
(注)利用するにはnode.js、npmが必要となります。
(もう1台Androidデバイスをお持ちでしたら、そのデバイスにReactNativeアプリをインストールして対向拠点としていただくものよろしいかと思います)
1.ReactNativeアプリ起動&join
ReactNativeアプリを起動後、
Channel nameに"demo"を入力し、"Join Channel"をクリックします。
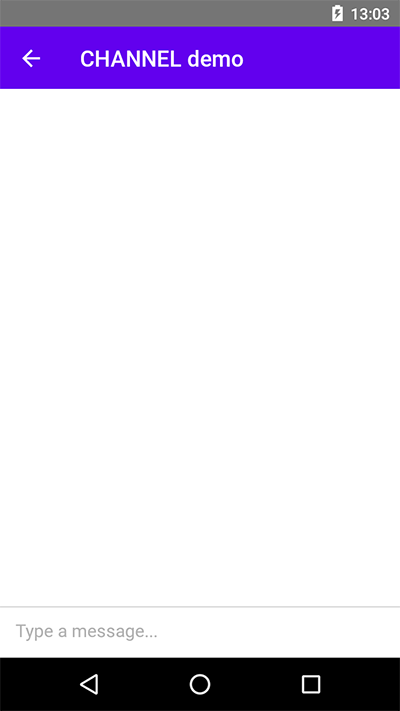
(Join後)

2.対向拠点アプリ起動&ログイン
用意しておいた対向拠点となるサンプルアプリを起動します。
(npm install、npm run devにてブラウザ起動(localhost:8080))
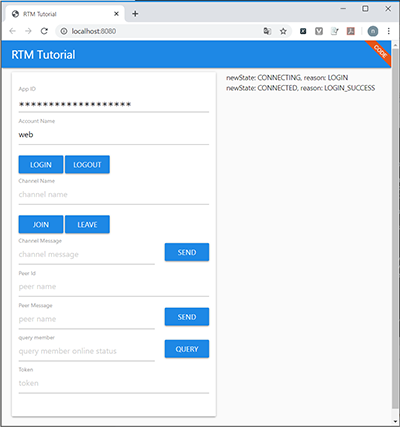
AppIdの入力、AccountNameに”web”を入力し、"Login"をクリックします。

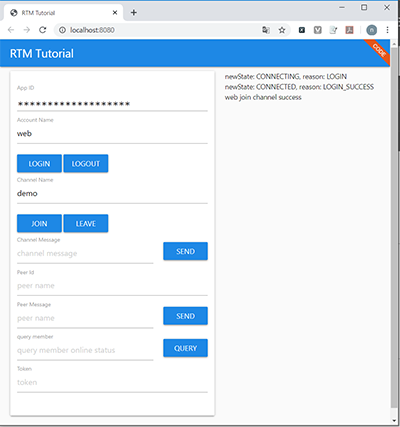
3.(対向拠点アプリ)Channelにjoin
Channel nameに"demo"を入力し、"Join"をクリックします。

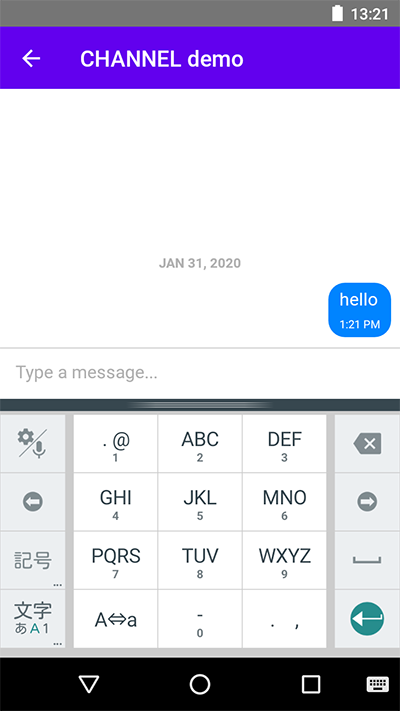
4.(ReactNativeアプリ)メッセージを送信
ReactNativeアプリにて、送信メッセージに"hello"を入力し、"Send"をクリックします。

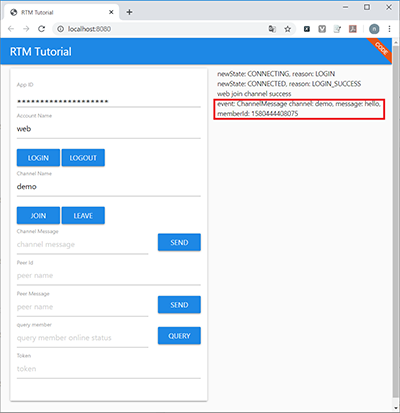
対向拠点アプリにてメッセージが受信できていることを確認します。

5.(ReactNativeアプリ)メッセージを受信
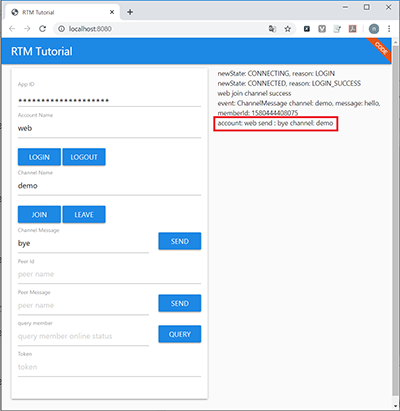
対向拠点アプリにてChannel Message(送信メッセージ)に"bye"を入力し、"SEND"をクリックします。

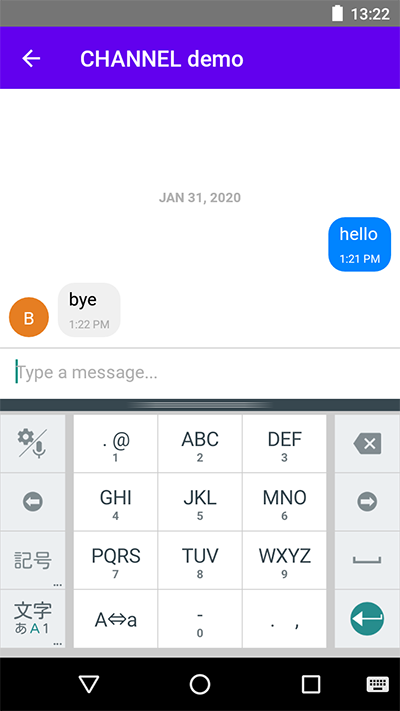
ReactNativeアプリにてメッセージが受信できていることを確認します。

ReactNativeアプリのビルドおよびメッセージの送受信ができました。

