通話・配信SDK
Unity
概要
agora.io に VideoSDK for Unity が公開されています。
Unity とは Unity Technologies が開発しているマルチプラットフォーム対応のゲームエンジンです。 Unity プロジェクトに VideoSDK を組み込むことで iOS/Android/MacOSX/Windows のアプリ開発が可能となります。 ※ 開発には C# でのコーディングが必要となります。 この記事では VideoSDK に含まれているサンプルデモの使い方を紹介します。
環境
最新版の Unity Hub および 2017.4.35f1 以降の Unity
※ ユーザー登録が必要となります。
STEP1.Agora Accountの作成とApp IDの取得
1.https://sso.agora.io/signup?source_id=3 からデベロッパー登録をします。
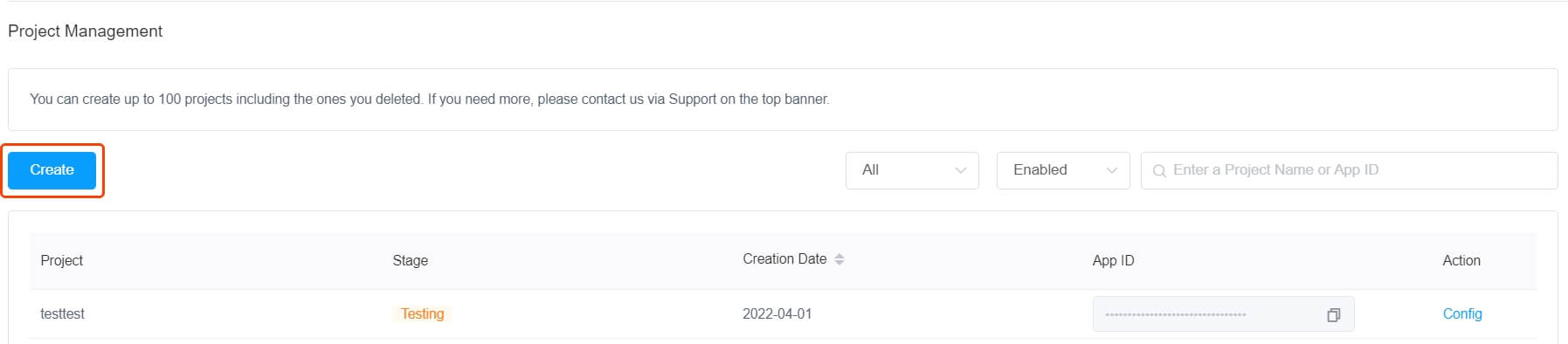
2.ダッシュボードから新規プロジェクトを作成します。

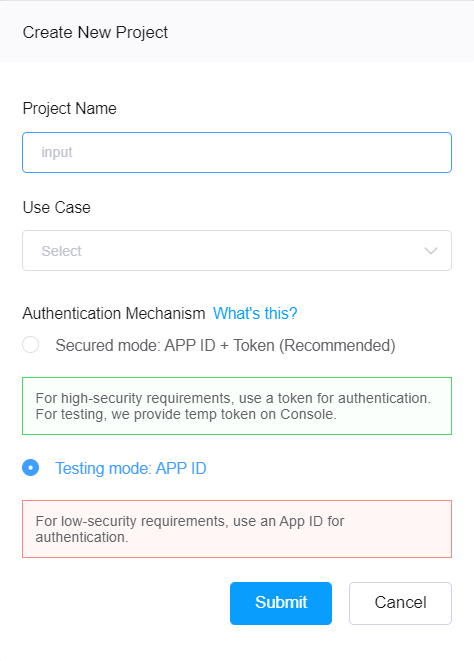
3.プロジェクト名を入力してSubmitボタンをクリックします。

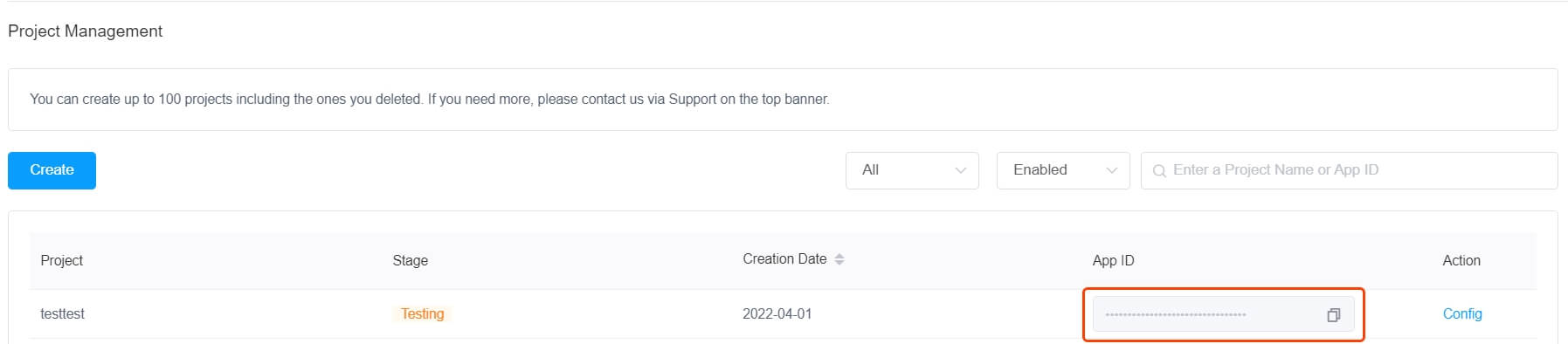
4.作成したプロジェクトが一覧に表示されます。

STEP2.Agora Unity SDKの取り込み
次のいずれかの方法で SDK を入手してください:
方法 1: Agora Developer Center から入手
方法 2: Unity Asset Store からインポート
方法 1
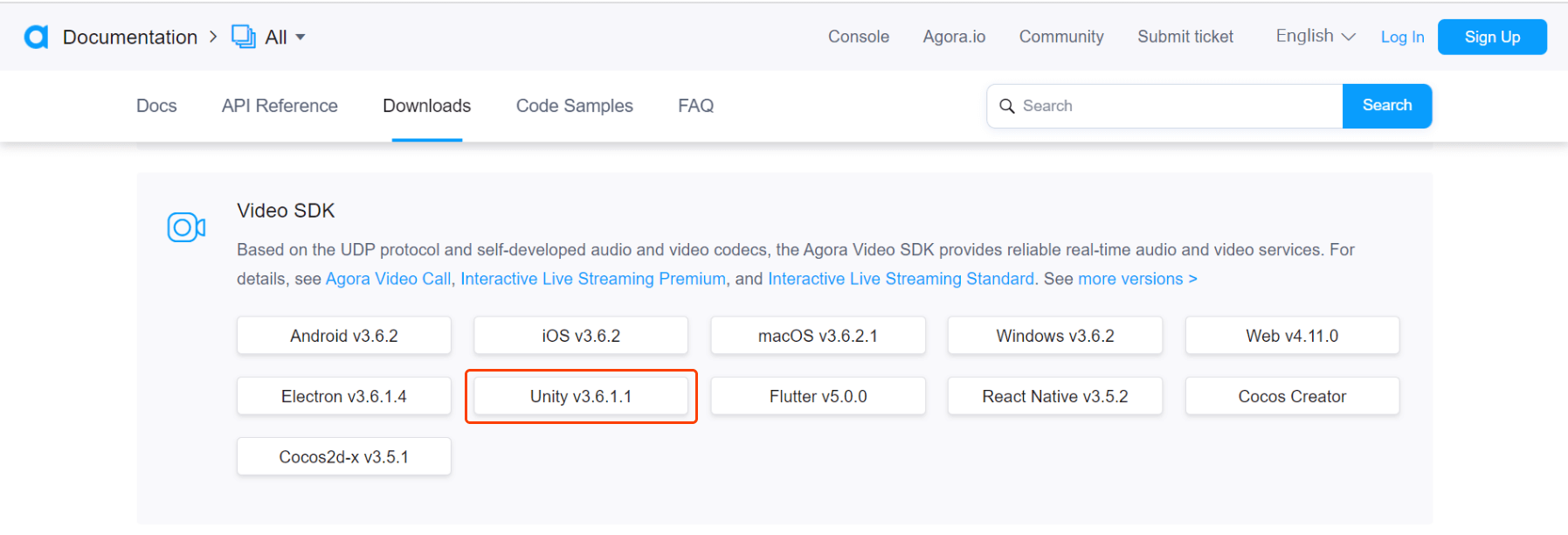
1.Agora Developer Center の SDK Download ページから、最新版の VideoSDK for Unity をダウンロードします。

2.ダウンロードしたファイルを解凍し、適当なディレクトリの下に配置します。
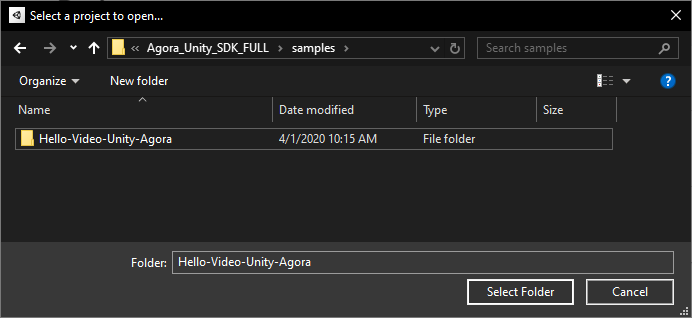
3.Unity Hub を起動した後 「ADD」 をクリックし、配置したディレクトリから 「Agora_Unity_SDK_FULL > samples > Hello-Video-Unity-Agora」 まで遷移します。

4.「Select Folder」 を押してプロジェクトを追加します。
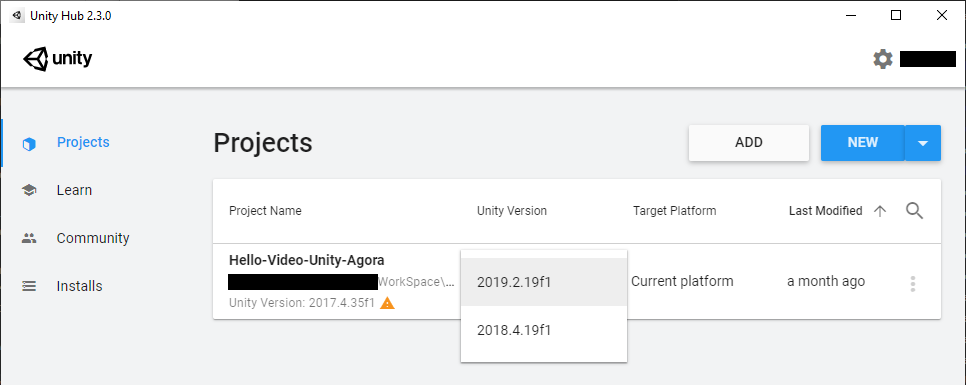
5.使用する Unity Version を選択し、プロジェクト名 (ここでは 「Hello-Video-Unity-Agora」) をクリックしてプロジェクトを開きます。

※ 「プロジェクトをアップグレードしますか」 という内容のダイアログが出てきた場合、「Confirm」 を押して続行します。
方法 2
1.新規 Unity プロジェクトを作成します。
2.Asset Store タブを開き、「Agora Video SDK for Unity」を検索します。
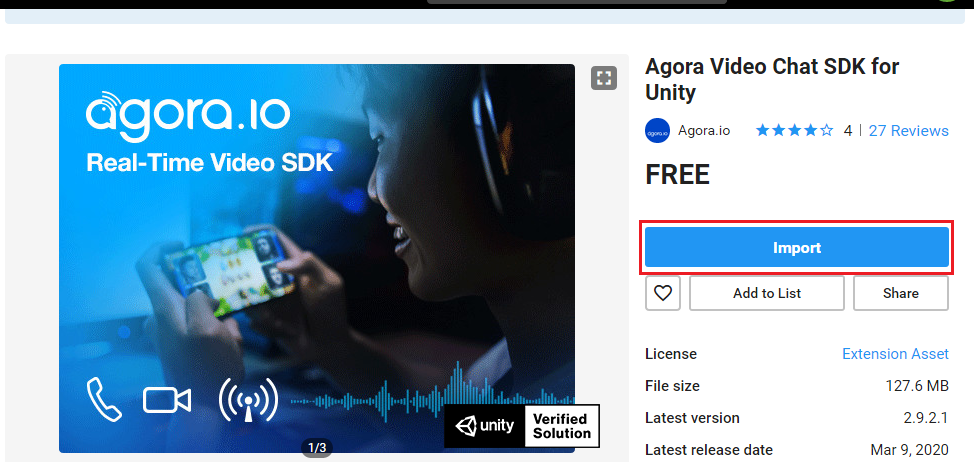
3.「Download」 をクリックし、完了すると 「Import」 に変わるので、再びクリックします。

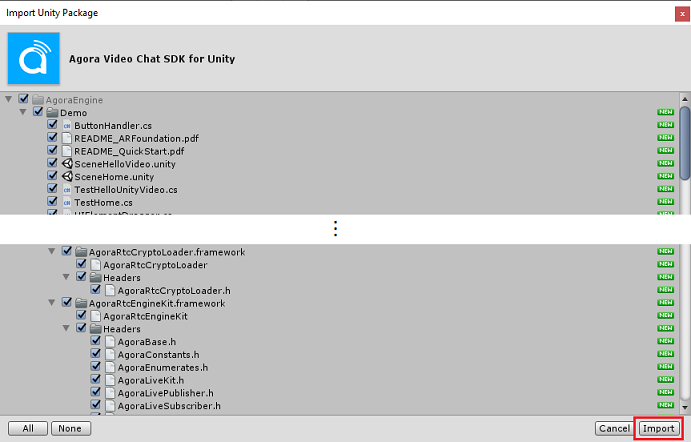
4.Import Unity Package の画面が開くので 右下の「Import」 を押します。

STEP3.サンプルデモの起動
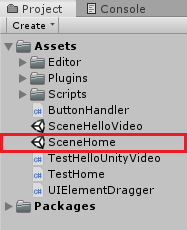
1.プロジェクトが開いたのを確認し、Project タブから SceneHome をダブルクリックします。
※ AssetStore から SDK を入手した場合 「Assets > AgoraEngine > Demo」直下にあります。

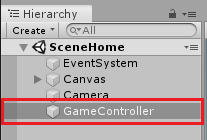
2.Hierachy タブから GameController をクリックします。

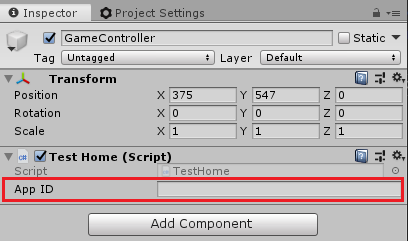
3.Inspector タブ内に AppID を埋める欄が表示されますので、予め取得した ID を記入します。

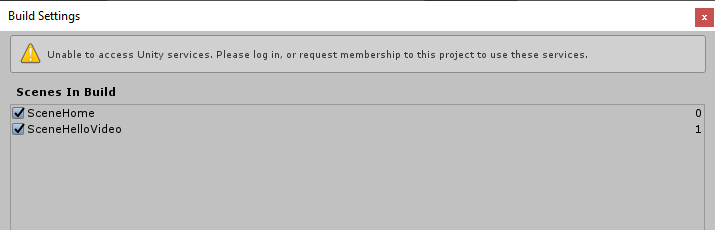
4.「File > Build Settings」 を開き 「SceneHome」「SceneHelloVideo」 の順番に表示されていることを確認します。
※ されていない場合は、シーン名をドラッグして入れ替え、Delete で消去、または Project タブから追加等で修正してください。

5.Build Settings を閉じ、Project タブから SceneHome をダブルクリックして開きます。
6.エディタ上部にある 「▶」 をクリックすることで、エディタ上から動作確認できます。

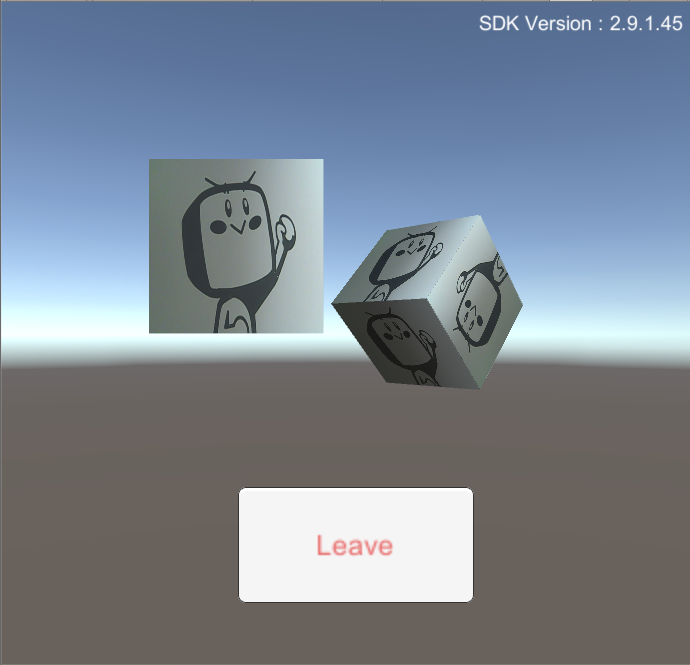
7.チャンネル名を指定し「Join」をクリックすると画面が切り替わり、下図のように自映像が表示されます。
※ 実際の画面と異なる場合があります