通話・配信SDK
Web
この記事は以下の公式ドキュメントを翻訳したものです。
STEP1.Agora Accountの作成とApp IDの取得
1. https://sso2.agora.io/en/signup からデベロッパー登録をします
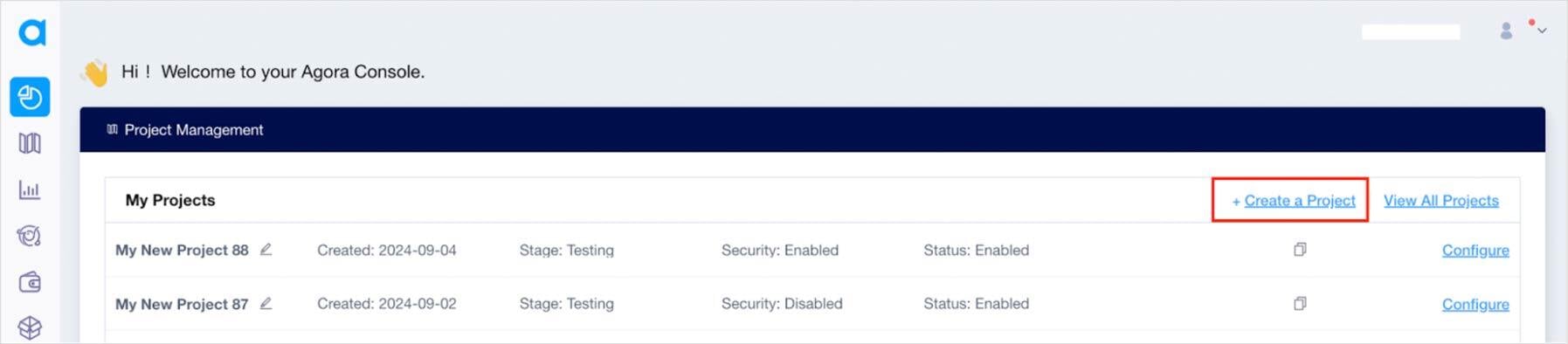
2.ダッシュボードから新規プロジェクトを作成します。

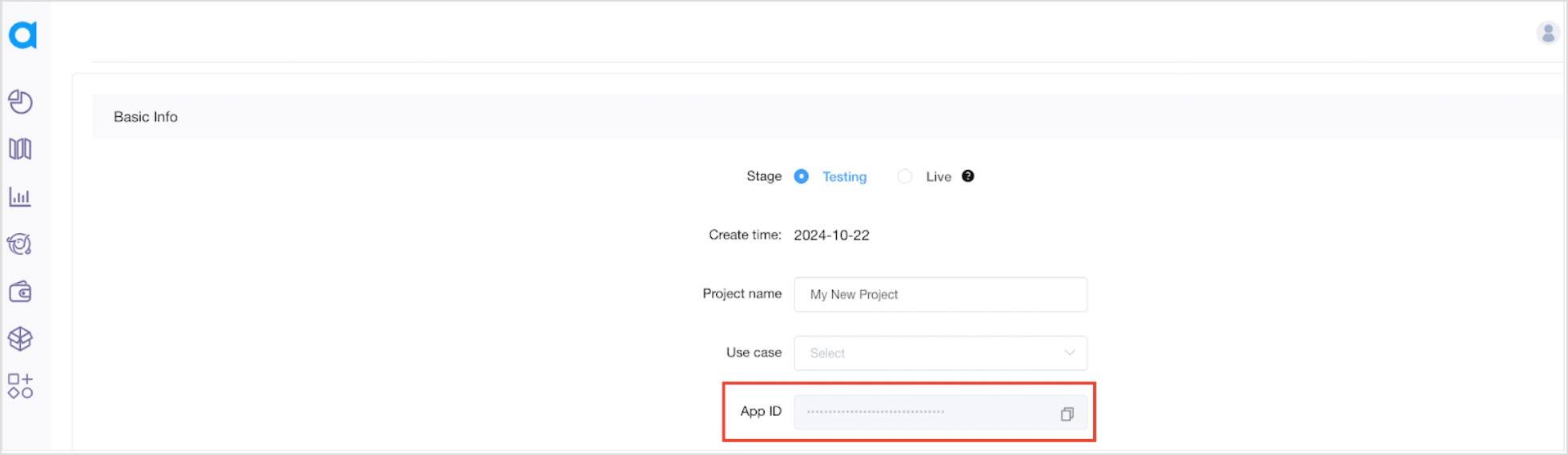
3.プロジェクト一覧ページまたは詳細ページからApp IDを取得できます。

STEP2.Web demo の利用
※ ローカルでの実行を行う際には、本STEPは読み飛ばしていただいて構いません。
Agoraでは、簡単に様々な機能を体験できる以下のデモサイトを用意しています。
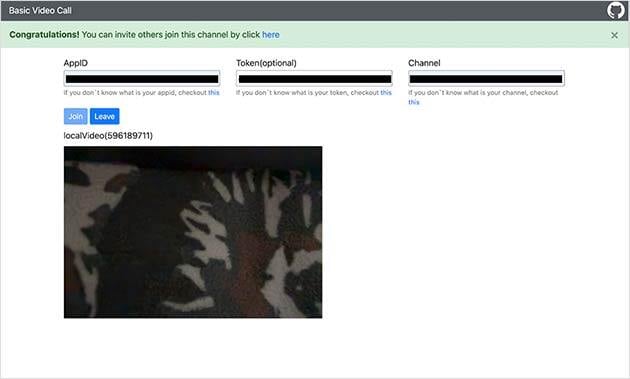
利用するデモ画面に進んだ後に必要な情報を入力して「Join」を押下することですぐにデモを開始できます。
- ・appId : 事前に発行したプロジェクトのAPPID
- ・channelName : 任意の文字列
- ・token(任意) : ユーザー認証に利用する文字列
- ・User ID(任意) : Agora SDK内部でのユーザー識別子 (空の場合はランダム生成)
↓デモサイト利用例

また、対抗拠点として同一の APP ID および Channel Name に別のユーザーを入室させることですぐにビデオ通話を行うことが可能です。

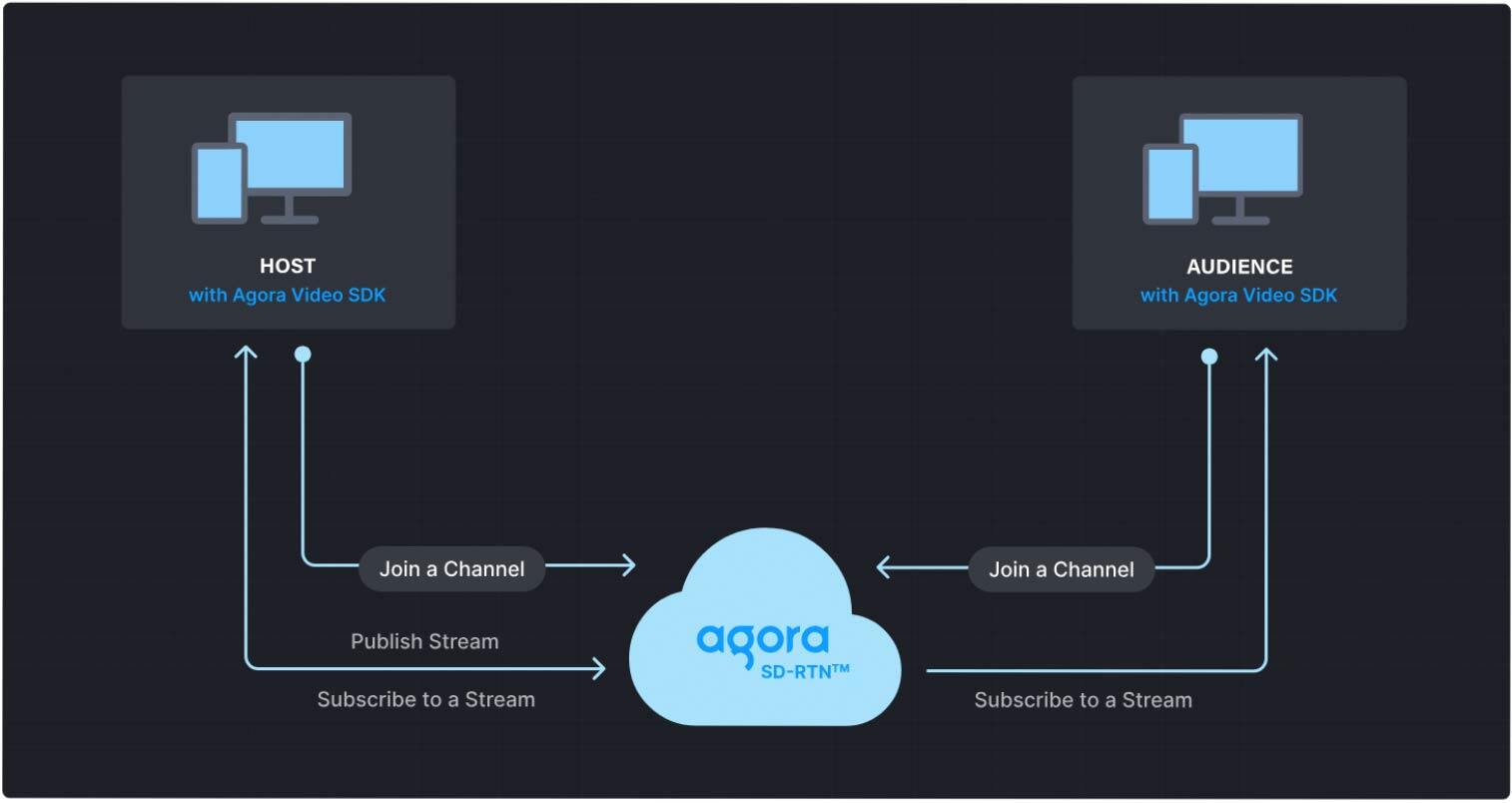
参考フロー
- Tokenを取得(任意)
- Channelに参加
- 自分のVideoとAudioの送信(Publish)及び、他ユーザからのVideoとAudioの受信(Subscribe)
STEP3.Agora Web SDKの取り込み
以下の3通りの方法があります。
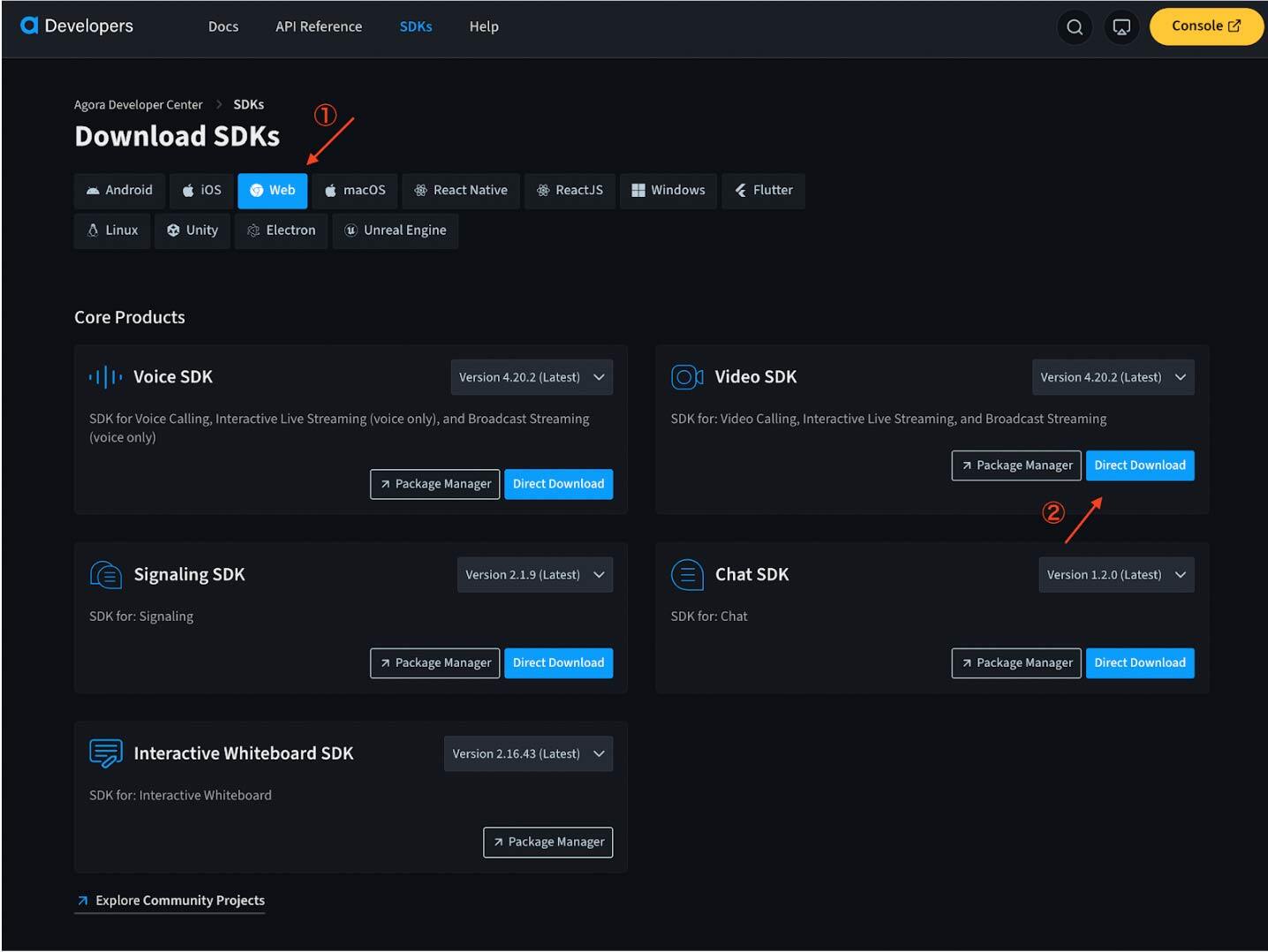
Case1:SDKファイルを直接ダウンロード
下記リンクから、画像で示したボタンを押下してSDKをダウンロードします。
https://docs.agora.io/en/sdks?platform=web

その後、.jsファイルをプロジェクトのHTMLファイルから呼び出して利用します。
<script src="./AgoraRTC_N-4.*.*.js"></script>
Case2 : npm経由
1. パッケージのインストール
$ npm install agora-rtc-sdk
2. SDKを利用する場所でインポート
import AgoraRTC from 'agora-rtc-sdk'
Case3 : CDN経由
1. HTMLファイルに以下のコードを追加
<script src="https://download.agora.io/sdk/release/AgoraRTC_N-4.*.*.js"></script>
STEP4.実装
STEP3 - Case1 に内包されているサンプルか、以下を参考に実装を開始します。
尚、githubのコードについては /src/example/ ディレクトリ以下に、STEP2で紹介したWeb demoと類似のフロントエンドを作成するためのコード群が含まれています。

