WebSDKを利用した例
WebSDKにはCustomVideoSourceというAPIがあります。これはAgoraのチャンネルに配信する映像をカメラキャプチャ以外のソースに置き換える事ができる機能です。
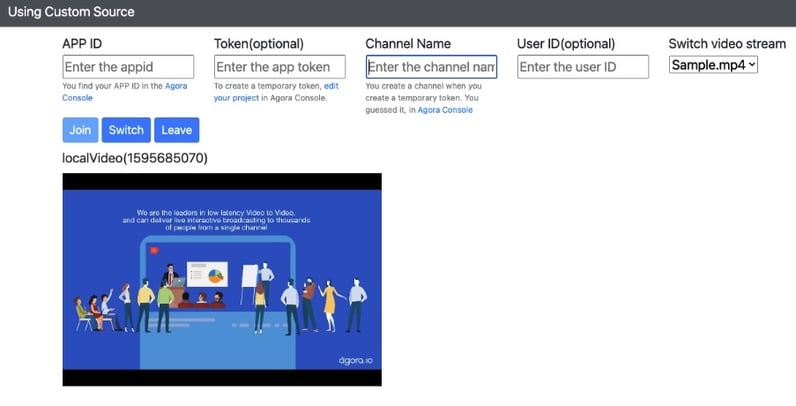
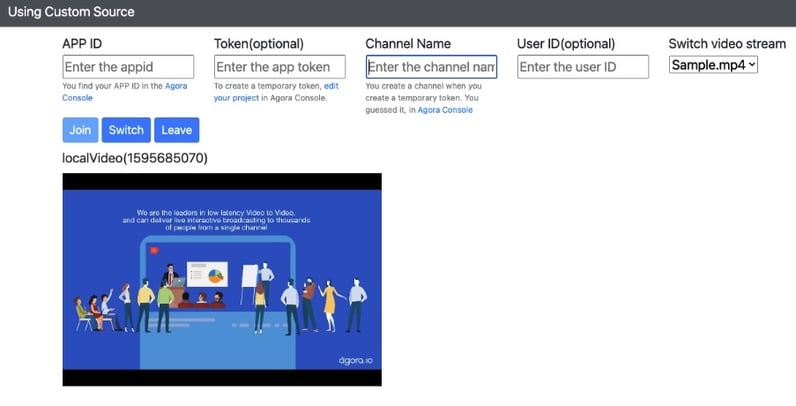
デモはこちらで、サンプルコードはこちらで公開されています。

少しサンプルコードを紐解いてみます。
[customVideoSource.js]
var videoFromDiv = document.getElementById("sample-video");
videoFromDiv.play();
var videoStream = navigator.userAgent.indexOf("Firefox") > -1 ? videoFromDiv.mozCaptureStream() : videoFromDiv.captureStream();
[options.uid, localTracks.videoTrack] = await Promise.all([
client.join(options.appid, options.channel, options.token || null, options.uid || null),
AgoraRTC.createCustomVideoTrack({
mediaStreamTrack: videoStream.getVideoTracks()[0]
})]);
サンプルコードの一部を抜粋しました。簡単に処理を説明すると以下の通りです。
- HTMLで配置した動画ファイルをJavaScriptで再生
- 再生中の動画をキャプチャ
- キャプチャしたストリームをカスタムビデオソースとして設定(AgoraSDKのAPI)
この実装内容で、事前に収録した動画コンテンツを擬似ライブとして配信できます。
LinuxSDK(ServerGateway)を利用した例
LinuxSDKも同様に動画ファイルをAgoraのチャンネルに配信するAPIがあります。
Agora公式のクイックスタートガイドに実装の解説が掲載されています。
より詳細な実装についてはこちらをご参照ください。
LinuxSDKを用いた場合はGUIを持たないのでcron等のバッチで開始時間にスクリプトを起動させるという構成になります。
Media Pullを利用した例
Media Pullを使用すると、外部メディアストリームをリアルタイムにAgoraチャンネルに配信できます。サポートしているストリーミングプロトコルはHTTPSやRTMPになります。
Agora公式のドキュメントに利用例が掲載されています。
LinuxSDKと同様にGUIを持たないのでcron等のバッチで開始時間にスクリプトを起動させるという構成になります。
想定される利用シーン
このような擬似ライブの利用シーンは以下のようなものがあげられます。
- タイムセールを実施する際のライブコマース
- ウォッチパーティの配信コンテンツ
- 同一イベントの繰り返し配信
- 演者のスケジュール調整が厳しい場合
インタラクティブ性の追加
セミナー系やライブコマースではライブ配信中に質問を受け付けたい場合もあるかと思います。対応方法としてはチャットがあげられます。これについては収録のような事前準備は不可能なのでリアルタイムにスタッフが対応する必要があります。
チャット機能の実装はAgoraのテキストデータ送受信をサポートするSignalingSDKを活用すれば工数の短縮が可能です。サンプルはこちらに公開されています。
まずは、Agoraを無料でお試しください。
>Agoraの特徴・サポートをみる