2022年05月10日

執筆者ブイキューブ
Agoraの日本総代理店として、配信/通話SDKの提供だけでなく、導入支援から行い幅広いコミュニケーションサービスに携わっている。
2022年05月10日
今回の検証についてはWebView側からの映像送信は試しません。
getUserMedia()あたりが正常に動作しないとの記事をいくつか見かけている為です。
(もしかしたら動いているかもしれませんが)
agora.ioでの動作状況については以下にドキュメントがあります。
配信側ブラウザ:Chrome76.0.3809.132
視聴側デバイス:
・Huawei P20 lite/Android9.0
・Xperia Z5 Premium/Android5.1
・iPhone7/iOS12.4.1
SDK:agora.io WebSDK2.8.0
配信側、受信側共にagora.ioのWebSDKを利用しています。
host.html:配信側
audience.html:受信側(WebView側で指定するページ)
ポイントとしてはコーデックをVP8に指定しているところです。
廉価版のHUAWEI端末ではH264のデコードに対応していないもの(P20 lite等)がある為です。
尚、iOSのSafariは12.1からVP8対応しております。
client = AgoraRTC.createClient({mode: 'live',codec:'vp8'});
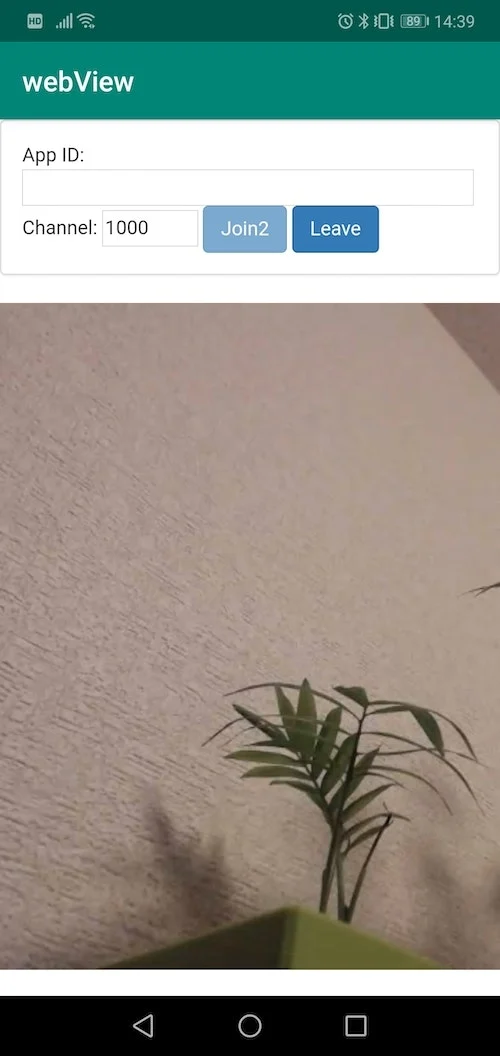
Androidについての実装については特に難しい点はありませんでした。
Webアプリケーション側の修正をすぐに反映させる為にsetCacheMode(WebSettings.LOAD_NO_CACHE);にてキャッシュを読み込まないようにする程度かと思います。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView myWebView = (WebView)findViewById(R.id.webView1);
myWebView.setWebViewClient(new WebViewClient());
myWebView.setWebChromeClient(new WebChromeClient());
myWebView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
myWebView.loadUrl("URL");//URLはaudience.htmlを指定
myWebView.getSettings().setJavaScriptEnabled(true);
}

特に問題なく動作しています。
一番最初はWKWebViewを利用して試していました。
「iOS」「WebView」で検索するとよくヒットします。
結果としてはこのWKWebViewでは映像の視聴はできませんでした。
(やる方法はあるのかもしれませんが。。。)
let config = WKWebViewConfiguration()
config.allowsInlineMediaPlayback = true
let webView = WKWebView(frame: self.view.frame, configuration: config)
一応、javascriptは動いているようですが、映像が映りません。またalert()等も動作せず、少しデバッグがしにくい状況でした。
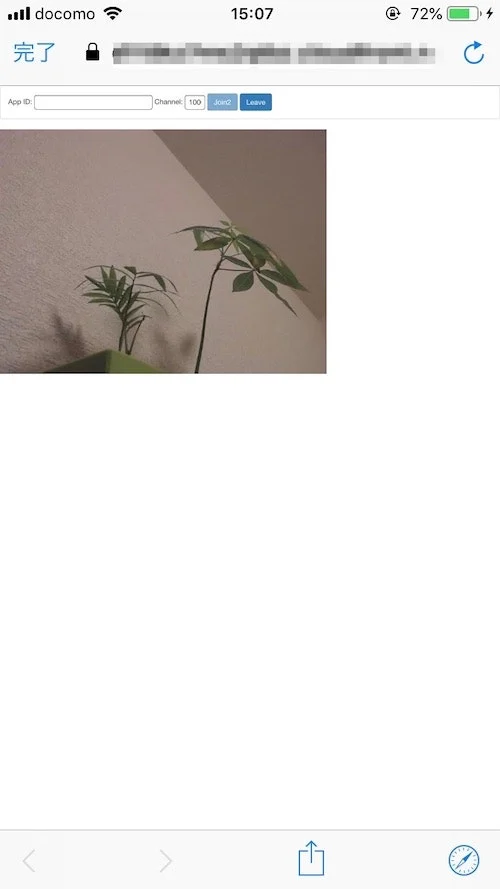
そこで、SFSafariViewControllerというものを見つけたのでこれで動作確認をしてみました。
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
let url = URL(string:"URL")
if let url = url{
let vc = SFSafariViewController(url: url) //URLはaudience.htmlを指定
present(vc, animated: true, completion: nil)
}
}
このコードで無事に動作しました。

「SFSafariViewControllerはiOS9.0以降使用可能でSafariの標準機能を備えたViewControllerを作成できます。」とのこと。
実際にプロダクトとして利用するには他の問題があるかもしれませんが、ひとまずWebViewでの映像再生は可能ということが分かりました。

執筆者ブイキューブ