使用するもの
もちろん、この記事のタイトルなので、Astroフレームワークが必要です。
アプリのビデオ通話部分にはAgoraを使用します。具体的にはagora-rtc-reactパッケージを使用します。このパッケージは、Agoraのインターフェース用React SDKです。
現在、ネイティブのAstroパッケージはありません。ただし、Astroは、ほとんどすべての一般的なWebフレームワークで使用できるように構築されています。したがって、agora-rtc-reactパッケージは問題なく動作します。
アプリケーションの細かいスタイル設定には Tailwind CSS を使用します。
Agoraアカウントを作成する
Agoraアカウントにサインアップし、ダッシュボードにログインします。
(サインアップ方法を詳しく見る)
「プロジェクト管理」タブの下の「プロジェクトリスト」タブに移動します。「作成」ボタンをクリックしてプロジェクトを作成します。
次にAPPIDを取得します。これは、アプリケーションの開発時にアプリのリクエストを承認するために使用します。
Astroプロジェクトを初期化する
1. Astroプロジェクトを作成 npm create astro@latest
2. Tailwind CSSを追加 npm astro add tailwind
3. Reactを追加 npm astro add react
4. Agora UI Kitを追加 npm install agora-rtc-react
5. .envファイルに追記 PUBLIC_AGORA_APP_ID = '<---Your App Id--->'
プロジェクトの構造
Astroでフォームを構築
Astro SSG vs SSR
デフォルトでは、Astroプロジェクトは、変更できない静的サイトを作成する静的サイト ジェネレーター (SSG) を使用します。Astroは、アイランドと呼ばれるメカニズムを使用して、さまざまなフレームワーク (React、Svelte、Vue など) とインターフェースする方法を提供します。フォームはインタラクティブである必要があり、これを実現するにはアイランドを使用できます。ただし、JavaScriptを含まない状態で出力されるAstroを使用してフォームを作成することはできます。
これを行うには、output: 'server'をastro.config.mjsファイルに追加してサーバー側レンダラー (SSR) を有効にする必要があります。これは、ページがサーバー上でレンダリングされることを意味します。これにより、サーバー側のデータにアクセスし、ページが読み込まれる前にいくつかの機能を実行できるという利点が得られます。
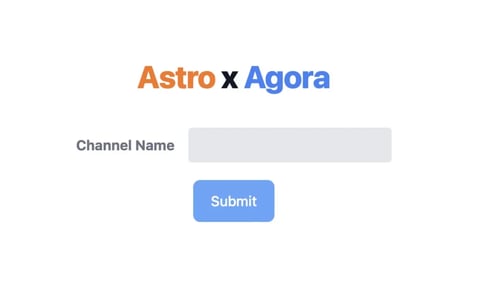
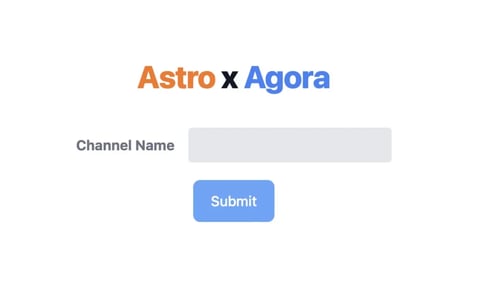
フォームUI
フォームを作成して送信する場合、最初にページを読み込んでフォームを表示します。その後、フォームを送信するたびに、フォームはAPIエンドポイントのように動作します。
通常、フォームを送信するとデータがURLに追加されるため、それを解析する必要があります。フォームのデータ転送方法をPOSTに変更すると、フォームデータがRequest本文の一部として送信されます。このアプリケーションで必要なデータは、ユーザーが参加しようとしているチャネルの名前だけです。
フォームは次のようになります。

フォームデータを取得して通話ページにリダイレクト
Requestのデータを使用してフォームが送信されると、ページが再ロードされ、データがサーバーに送信されます。このデータはサーバー側で取得し、ページが表示される前に処理できます。この場合、エラーがないか確認します。エラーが見つかった場合は、同じページを再度レンダリングしてユーザーにエラーを表示します。エラーがない場合は、ユーザーが入力したビデオ通話チャネルに関連付けられたページにリダイレクトされます。
通話ページ
agora-rtc-reactを使用して構築するCallコンポーネントでは、参加しているチャネルの名前を出力したいと考えています。
前のセクションで使用したリダイレクトは動的であり、入力したチャンネル名に応じて異なります。Astroでこれを処理するには、channelフォルダを作成し、その中に[channelName].astroという名前のファイルを定義する必要があります。角括弧は、URLのダイナミック${channelName}がこのコンポーネントのパラメータとして渡されることを意味します。チャンネル名を取得してUIに表示するだけです。
client:only ディレクティブ
Callコンポーネントには、channelNameとappIdを渡します。しかし、client:only="react "ディレクティブも追加する必要があります。このディレクティブは、Astroのアイランドを作成するために必要です。前述のように、Astroはサイトの静的なHTMLコードを生成し、作成するビデオ通話はインタラクティブである必要があります。
そのため、このディレクティブがないと、AstroはこのReactコンポーネントから静的なHTMLをレンダリングしようとします。しかし、client:onlyを使用することで、サーバー側のレンダリングをスキップし、ReactにReactがやりたいこと、つまりクライアント上でのレンダリングだけをさせることができます。
Astroは多くのフレームワークをサポートしているので、どのフレームワークを使う必要があるかを指定する必要もあります。
Callコンポーネントを追加
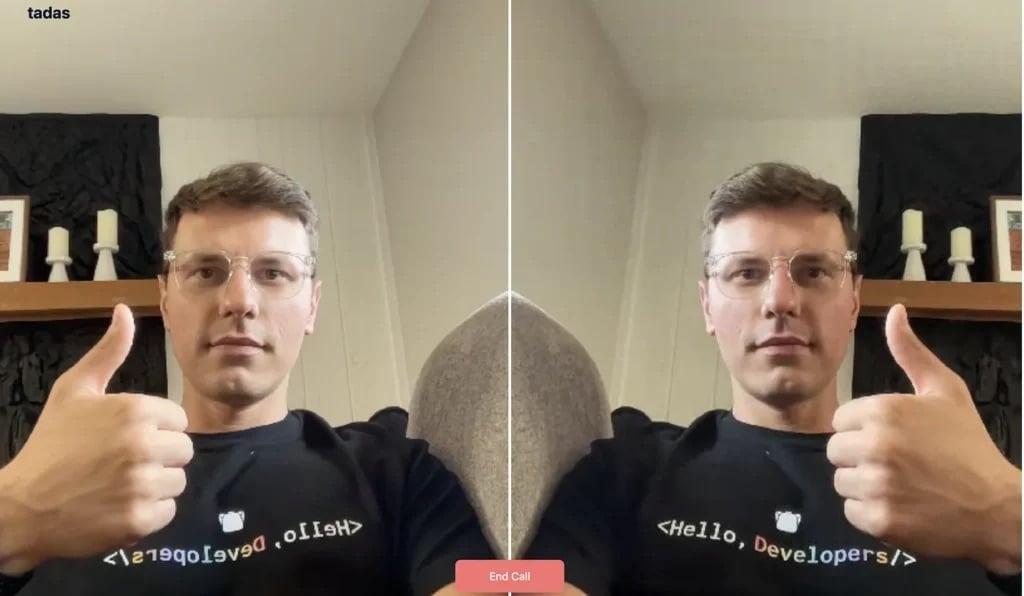
この最後のコンポーネントは純粋なReactコンポーネントです。Callコンポーネントには、次の 3 つの主要なコンポーネントが含まれます。
・参加者全員の動画
・チャンネル名
・通話終了ボタン
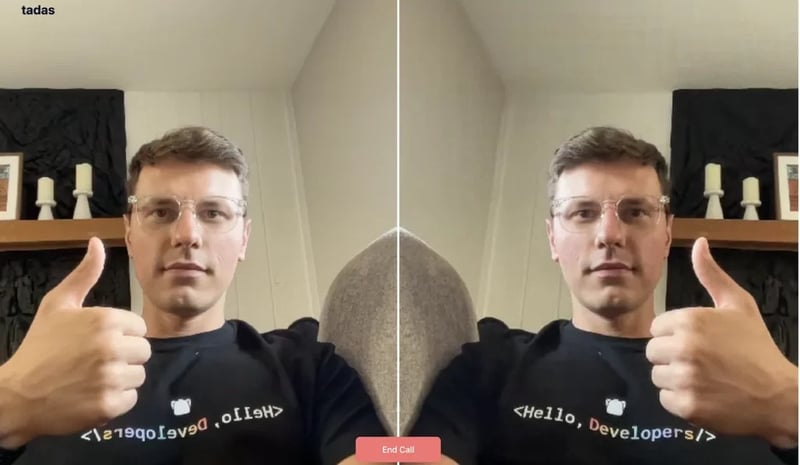
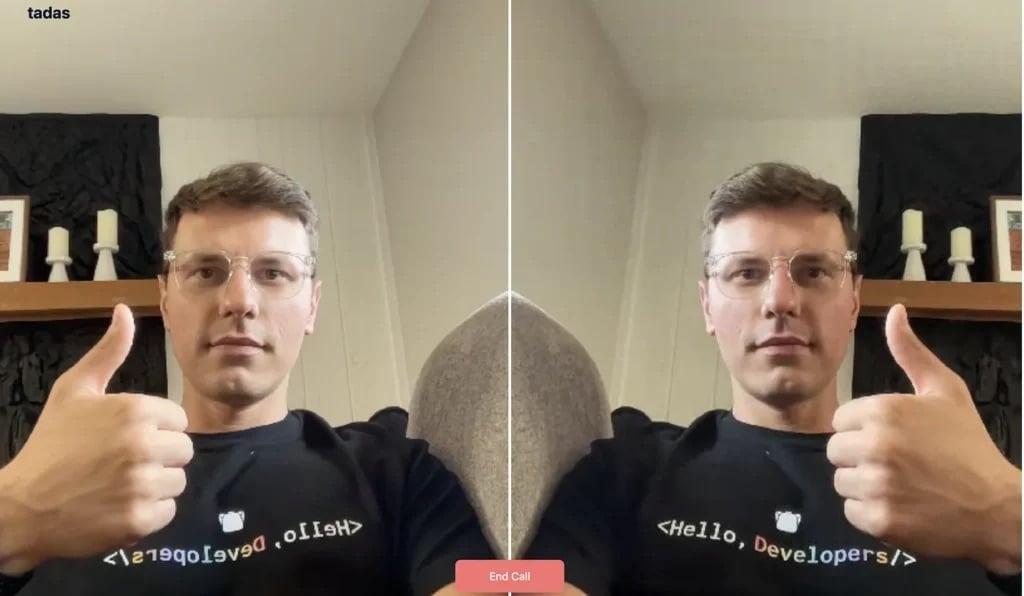
チャンネル名は画面の左上にある単純なテキストです。通話終了ボタンは画面中央下にあります。ボタンをクリックすると、前の画面に戻り、別のビデオ通話に参加できます。
興味深いのは、参加者全員のビデオが表示されることです。これを行うにはAgoraRTCProviderを作成する必要があります。これにより、AgoraRTCサービスが初期化され、アクセスできるようになり、ビデオを表示できるようになりました。
映像
ビデオコンポーネントは、すべての参加者のビデオを表示するサイトの一部になります。呼び出しの設定には多くのフックが使用されます。
・useLocalMicrophoneTrack() は、現在のユーザーのマイクを取得します。
・useLocalCameraTrack() は、現在のユーザーのビデオ入力を取得します。
・useRemoteUsers() は、リモートユーザーのすべてのユーザー情報を取得します。
・useRemoteAudioTracks() は、それらのユーザーの音声を取得します。
・usePublish() は、現在のユーザーのビデオとオーディオを公開します。
・useJoin() はビデオ通話のチャネルに参加します。
次に、リモートユーザーのすべての音声が開始されていることを確認する必要があります。audioTracks.map((track) => track.play());
最後に、UIを定義する必要があります。まず、ローカルユーザーのマイクとビデオが開始されるのを待つ間の読み込み状態、次に通話に参加しているすべてのユーザーのグリッドを定義します。
最終的なビデオ通話は次のようになります。

まとめ
これにより、完全なビデオ通話が完成します。構築方法は次のとおりです。
1. Astroプロジェクトを作成します。
2. Tailwind CSS、React、Agora SDKをインストールします。
3. チャンネル名を入力するフォームを作成します。
4. サイトをチャネル名の URL にリダイレクトします。
5. ビデオ通話でチャンネル名を表示します。
Agoraの特徴をチェックする