Reactのサンプルを使ってみましょう
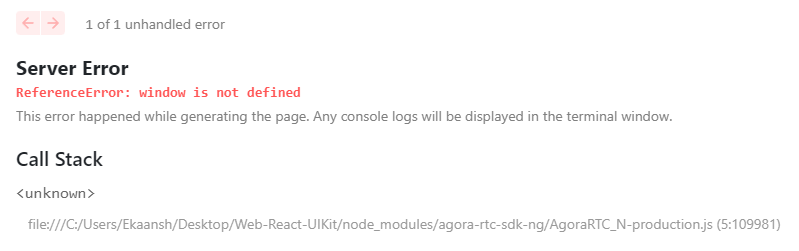
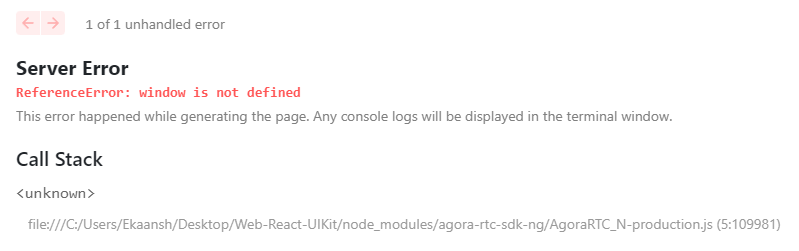
create-next-appから作成したNext.jsアプリにAgora Web UIKitリポジトリのReactサンプルコンポーネントをインポートしようとすると、次のようにエラーが発生します。

コール スタックを見ると、エラーがAgoraSDKによってスローされていることがわかります。
何故このエラーが発生するのか?
Next.jsはSSRとSSGを使用します。 Agoraのライブラリが (直接、または、Agora Web UIKit によって) インポートされると、ブラウザーで使用可能なWindowオブジェクトにアクセスします。Next.js は、サーバー上でWebページを事前にレンダリングするか (SSG)、リクエストごとにWebページをレンダリングします (SSR)。これにより、サーバー上でウィンドウ オブジェクトにアクセスできないため、エラーが発生します。したがって、“window is not defined”エラーが発生します。
修正方法
修正は非常に簡単です。ブラウザでページがレンダリングされるときだけ、Agora Web UIKitをインポートさせます。windowオブジェクトの条件付きチェックを使用してソリューションを回避することもできますが、Next.jsはSSRを使用しない動的インポートを提供しています。
dynamic()関数呼び出しを使用してVideocallのインポートを置き換えることができるようになりました。最初の引数は、ファイルからコンポーネントをインポートするだけの関数を受け取ります。2番目の引数は、このモジュールをサーバー側に含めたくないためssrをfalse としてマークしたオブジェクトを受け入れます。
VideocallコンポーネントでAgoraのAPP IDを設定するとすぐに、サンプルが機能するようになります。そして、Next.js Webアプリにビデオ通話機能が追加できました。
結論
Next.js Web UIKit プロジェクトのサンプルは、こちらで確認できます。さらに深く掘り下げたい場合は、例を詳しく説明しているこのブログ投稿をご参照ください。
又、Android、iOS、React Native、およびFlutterでも利用できるUIKit があります。そちらもチェックできます。