2022年05月16日
近年、ライブコマースの需要が高まってきています。リアルタイムなライブ感が生み出す販売促進効果が期待できるようです。
おもにインフルエンサーによる配信が人気のようですね。

執筆者ブイキューブ
Agoraの日本総代理店として、配信/通話SDKの提供だけでなく、導入支援から行い幅広いコミュニケーションサービスに携わっている。
2022年05月16日
近年、ライブコマースの需要が高まってきています。リアルタイムなライブ感が生み出す販売促進効果が期待できるようです。
おもにインフルエンサーによる配信が人気のようですね。
「ライブコマースくらい1ヶ月で作れるんじゃないの!?」
。。。
各種便利なライブラリ使ったとしても作れないと私は思います。。。
たぶん「モバイルもPCも対応してね」と言われそうですし。
そんな無茶振りをされた方に対して、この記事では最後に極力工数を削減できるSDK(agora.io)を紹介致します。
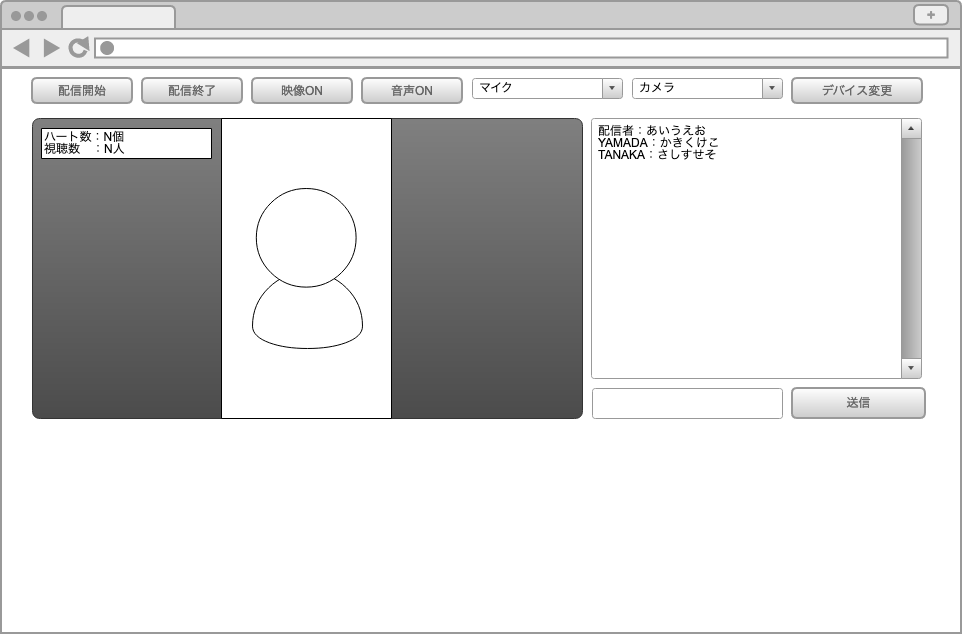
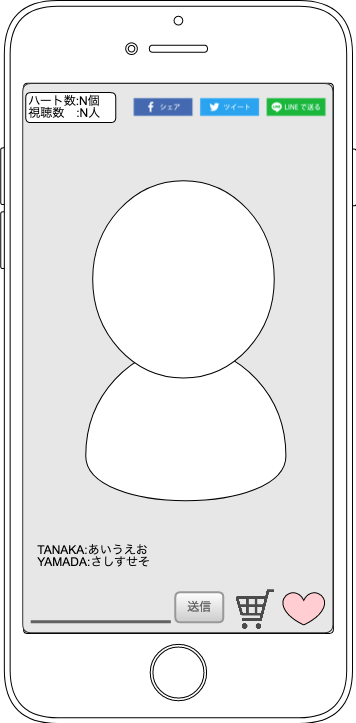
一般的(必要最低限)な画面構成は以下のイメージになるかと思います。
特に視聴者側はどこも同じような構成が多い印象です。個性があまり出ないですが、逆に使いやすいというメリットもあると思います。


アクターの映像や商品を視聴者に届ける部分です。
支える技術の歴史としては、数年前はFlash、近年ではHLSという歴史だと思います。
インターネットの誕生から共に歩んできた機能です。
技術的な歴史は以下のような感じでしょうか。
大昔:ひたすらHTTPリクエストを叩いて最新情報を取得(通称F5アタック)
少し昔:cometあたりでしょうか???
現在:WebSocketによるインタラクティブな実装
ライブを盛り上げる機能だと思います。アクターへ盛り上がり具合を一番シンプルに伝えられると思います。
こちらも技術的にはチャットと同等になります。
(テキストメッセージの送受信という部分において)
Flash:2020年でサポート終了
HLS:遅延が大きい。配信映像データの送信部分プロトコルがRTMPというのが主流。
配信から視聴までという一気通貫なシステム構築の難易度が高い。
F5アタック:令和時代にはありえないですね。
comet:あまり流行りませんでしたね。
WebSocket:同時接続数や秒間あたりの送受信数増加による負荷対策が必要になります。
チャット部分と同様。
遅延対策としてはWebRTCか専用SDKとなると思います。ですが、WebRTCにおいてはHLSで有効であったCDN機能(大規模配信向け)の対応が難しくなってきます。
同時接続数や秒間あたりの送受信数増加による負荷対策は根本としてサーバーのスケールがあります。
アプリの立て付けで対策するのであれば、連続で送信させない等が考えられます。
チャット部分と同様。
2つの課題(低遅延・大規模配信)が簡単に解決できます。
又、映像音声部分についてサーバーを用意する必要はありません。
(Webページ用サーバーの用意は必要です)
仮に配信側PC/視聴側PC&モバイルという構成にします。

配信側で必要な最低限のコード
function join() {
client = AgoraRTC.createClient({mode: 'live', codec:'vp8'});
client.init(appId, function () {
client.join(channel_key, channelName, gUid, function(uid) {
localStream = AgoraRTC.createStream({streamID: uid, audio: true, video: true, screen: false});
localStream.setVideoProfile(videoProfile);
localStream.init(function() {
localStream.play('agora_local',{fit: 'cover'});
}, function (err) {
});
}, function(err) {
});
}, function (err) {
});
}
function publish(){
client.publish(localStream, function (err) {
});
}
実際にはカメラ・マイク選択等の実装もできますが、必要最低限のコードはこれだけです。
視聴側で必要な最低限のコード
function join(){
client = AgoraRTC.createClient({mode: 'live', codec:'vp8'});
client.init(appId, function () {
client.join(null, channelName, null, function(uid) {
}, function(err) {
});
}, function (err) {
});
client.on('stream-added', function (evt) {
var stream = evt.stream;
client.subscribe(stream, function (err) {
});
});
client.on('stream-subscribed', function (evt) {
remoteStream = evt.stream;
});
}
function playStream(){
remoteStream.play('agora_remote'+remoteStream.getId());
}
今回のコードの説明はWebRTC版でしたが、配信・視聴側ともにNativeでのアプリ作成も可能です。
NativeアプリとWebRTCアプリでの相互通信も可能です。
映像部分と同様にAgora SDKのSignalingSDKを利用すれば負荷問題の対策を考慮する必要はありません。
こちらも同様に仮で配信側PC/視聴側PC&モバイルという構成にします。

必要な最低限のコード
var signal = Signal(appId);
var session, channel, call;
function loginToSignaling(){
session = signal.login(sigHostAccount,"_no_need_token");
session.onLoginSuccess = function(uid){
channel = session.channelJoin(channelName);
channel.onMessageChannelReceive = function(account, uid, msg){
var data = JSON.parse(msg);
}
};
}
function sendMessage(){
channel.messageChannelSend(data, function(){});
}
実際に大量のメッセージを受け取ってしまうとそれだけで端末負荷があがる可能性もありますので、ServerSide Signaling SDKを中間にはさんで遅延させて配信する事も可能です。
チャット部分と同様。
Agora.ioではライブコマース分野において多くの実績があります。「短納期で高機能で安定性が高くて…etc」「複数の端末、ios,chrome、様々な形式にも対応してほしい・・」 な要求をうけていらっしゃいましたら一度ご検討ください。

執筆者ブイキューブ