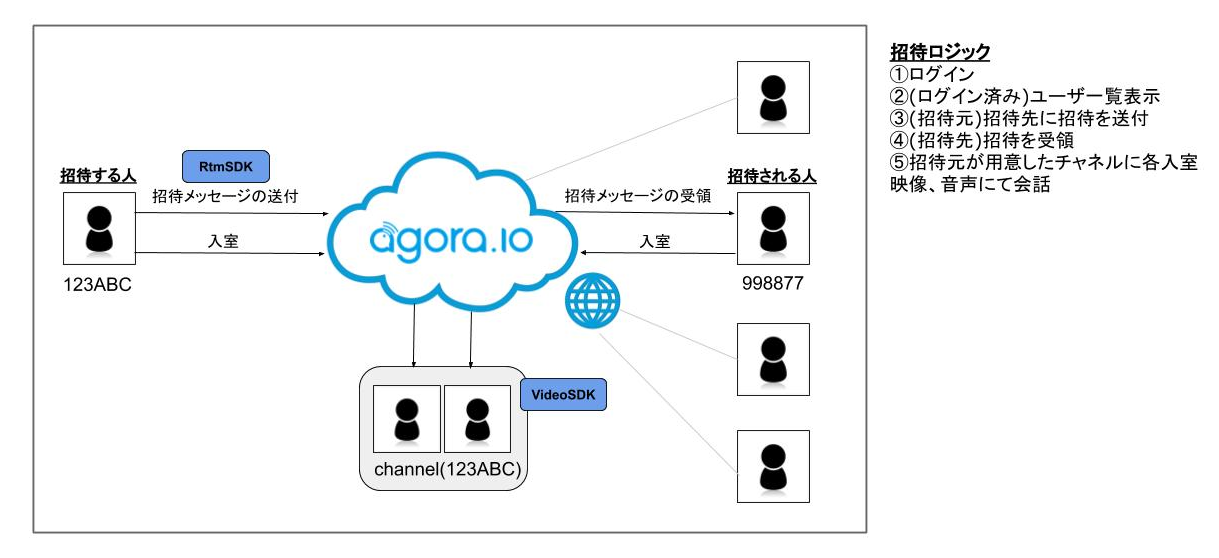
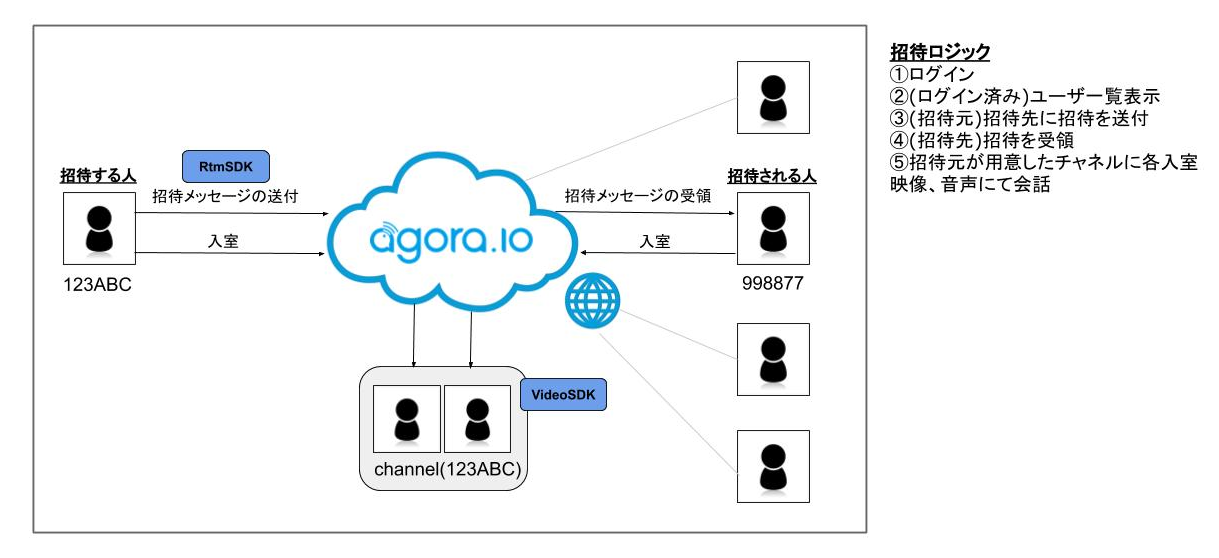
実装イメージ

機能一覧
・ログイン
・ユーザ一覧(※ログイン済みユーザのみ)
・招待送付/受領
・入退室
・ログアウト
画面イメージ
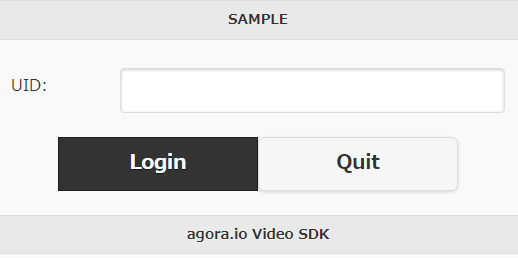
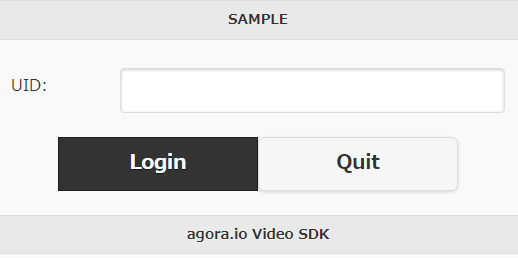
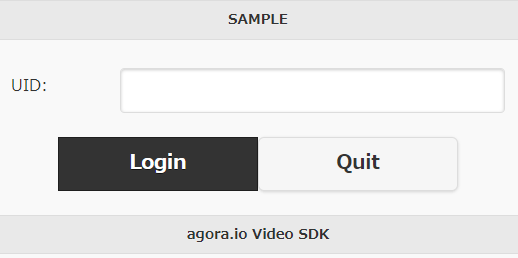
ログイン

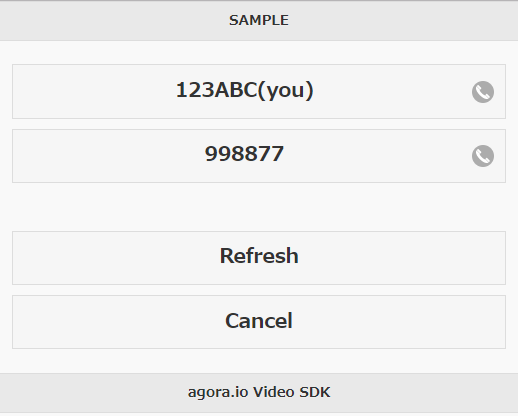
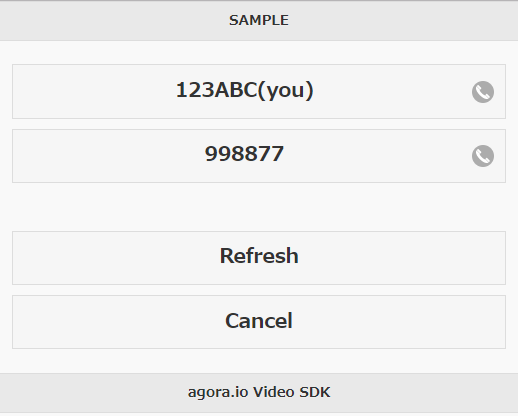
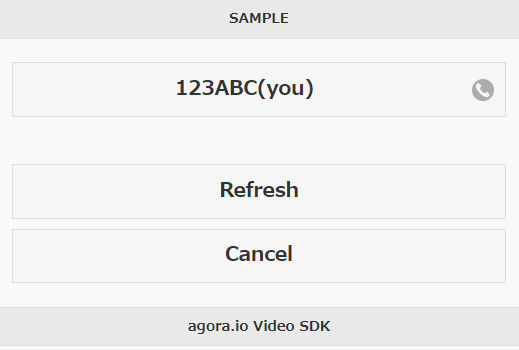
ユーザ一覧

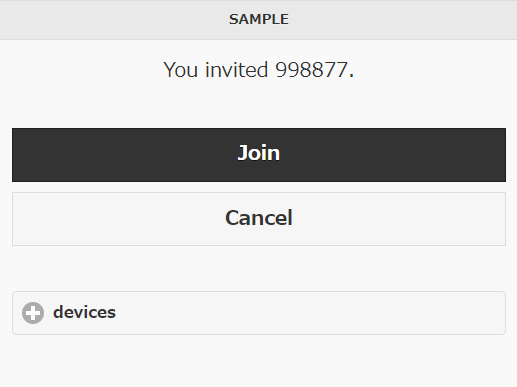
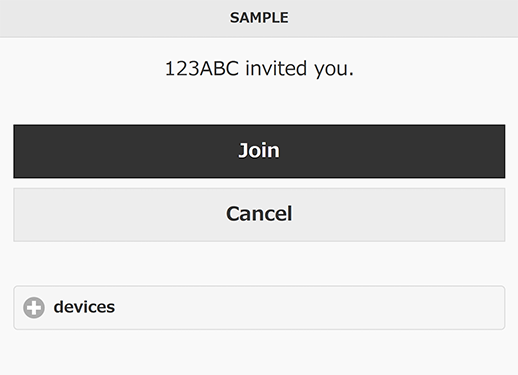
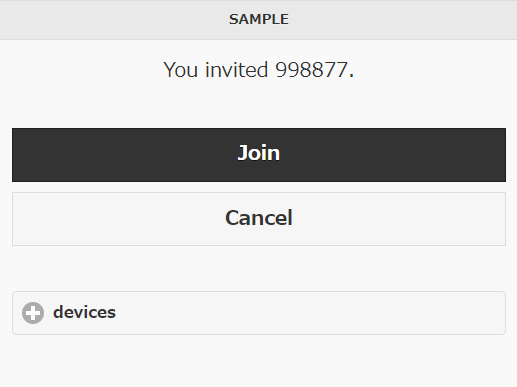
入室前(招待元)

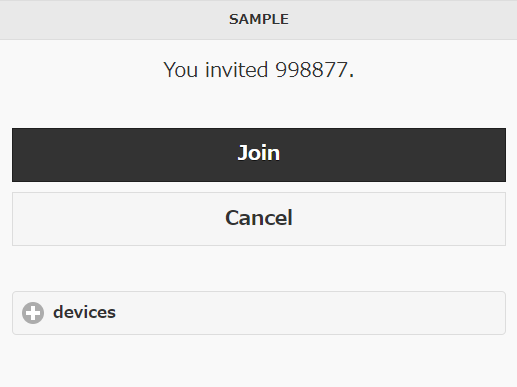
入室前(招待先)

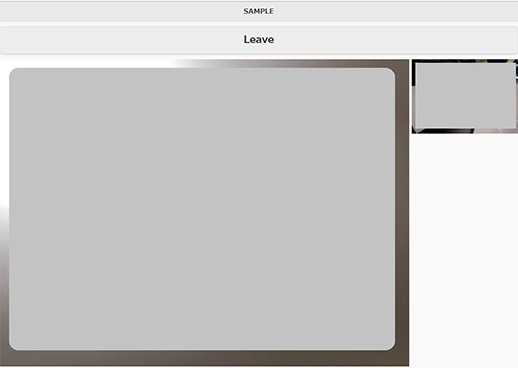
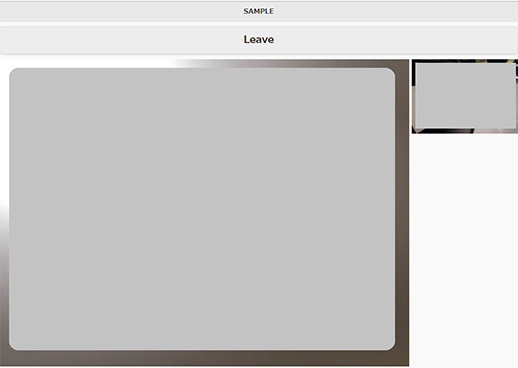
入室後

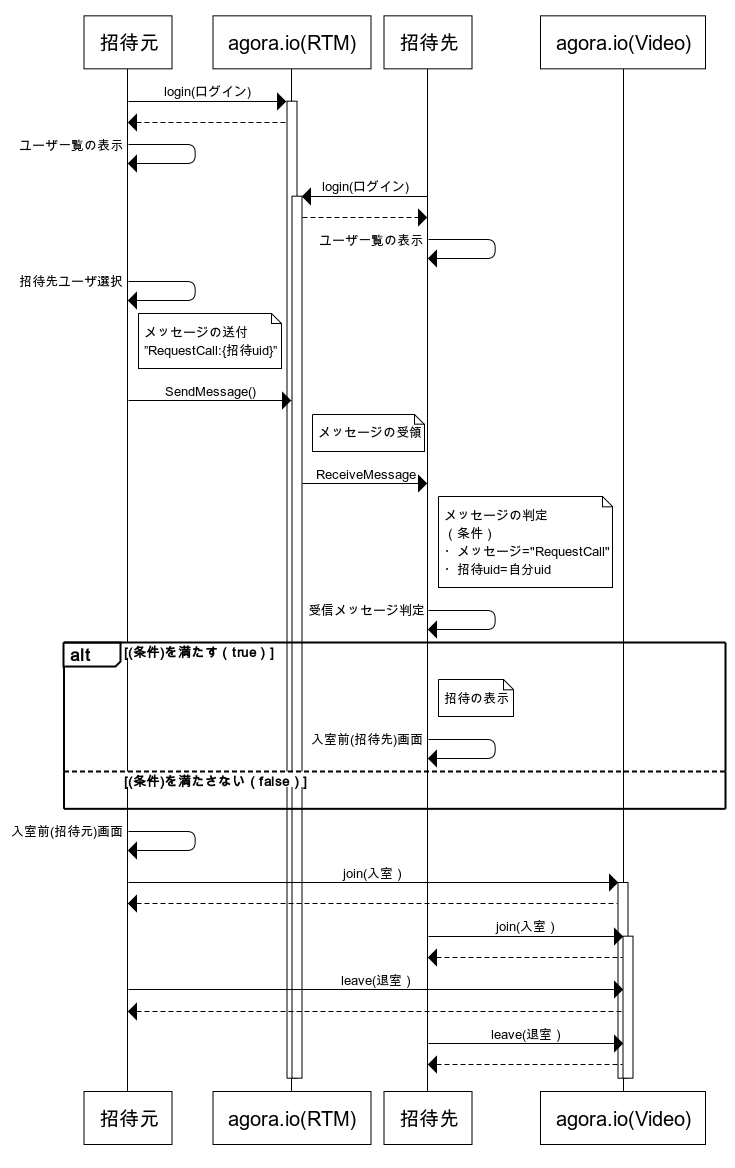
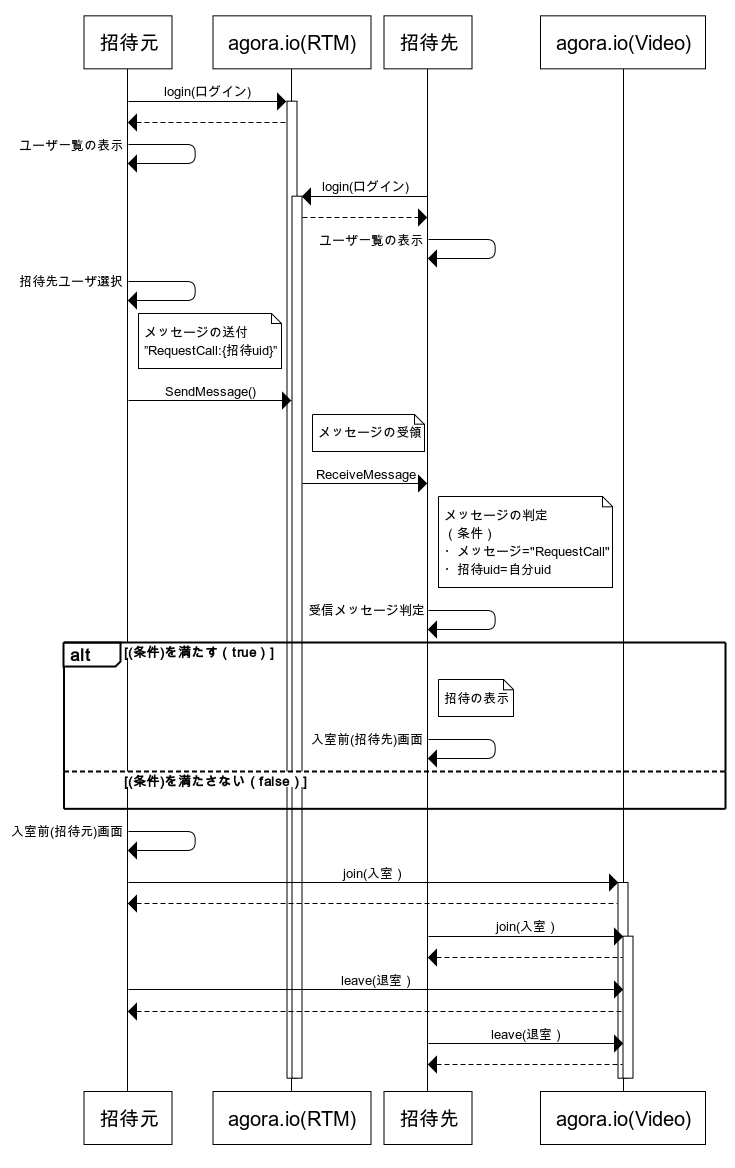
シーケンス
ユーザ側の画面遷移とReal-time Messaging SDKのメッセージング処理、およびVideoSDKの入室までのやりとり(流れ)をざっくりと記載したものになります。
(注)ログアウト処理等は一部省略しています。

開発環境
・agora.io VideoSDK(Web)
・Real-time Messaging SDK(Web)
※本サンプルはjquery.mobile-1.4.0を利用しています。
jquery.mobileの機能を使用して1つのHTMLページ内にアンカーのような記述をして複数ページを遷移させています。
Real-time Messaging SDKの実装部分(メッセージ処理)
・appidの設定
//appIdを設定してください。
var appId ="***";
・インスタンスの生成
clientRtm = AgoraRTM.createInstance(appId);
・サービスへの接続
clientRtm.login({uid: uidRtm}).then(function(){(省略)});
・Channelへの入室
channelRtm = clientRtm.createChannel(channelRtm);
channelRtm.join().then(function(){ (省略)}
・メッセージの送信
var localMessage = "RequestCall:" + memberId; //(例)”RequestCall:998877”
channelRtm.sendMessage({text:localMessage}).then(function(){(省略)});
※(例)”RequestCall:998877”の場合、"RequestCall"が招待メッセージ、"998877"が招待先IDとなります。
・メッセージの受信
channelRtm.on("ChannelMessage", function (sentMessage, senderId) {
var msgtxt = sentMessage.text
var result = msgtxt.split(':');
console.log("msg1 " + result[0]); //(例) RequestCall
console.log("msg2 " + result[1]); //(例) 998877 (招待先ID)
if (result[0]=="RequestCall"){ //"RequestCall"の場合
if (uidRtm == result[1]){ //招待先ID(998877)の場合
//画面遷移処理(省略)
}
}
});
・退室(ログアウト)
channelRtm.leave(); //チャネル退室
clientRtm.logout(); //ログアウト
・その他(ログイン済みユーザの取得)
var result = new Promise(function(resolve) {
resolve(channelRtm.getMembers());
})
result.then( function(data){
for(let i = 0; i < data.length; i++) {
var txt = data[i];
//ユーザ一覧の更新処理(省略)
}
} );
※メッセージが受信されるとChannelMessage()がコールバックされます。
sentMessageには受信メッセージ、senderIdには招待元IDが入っています。
Video SDKの実装部分
・インスタンスの生成と初期化
client = AgoraRTC.createClient({mode: 'rtc'});
client.init(appId, function () {(省略)});
・Channelへの入室
client.join(channel_key, channelName, setUid, function(uid) {(省略) });
・Streamの生成と初期化
localStream = AgoraRTC.createStream({streamID: uid, audio: true, cameraId: camera, microphoneId: microphone, video: true, screen: false});
localStream.init(function() (省略)});
・Stream追加時(コールバック)
client.on('stream-subscribed', function (evt) {
var stream = evt.stream;
//映像の表示枠設定
$('div#video').append('<div id="agora_remote'+stream.getId()+'"(省略)"></div>');
//映像の表示
stream.play('agora_remote' + stream.getId());
});
・退室
client.leave(function () {(省略)});
動作確認
動作を確認してみます。
(注)モバイルデザインのため、PCの場合はブラウザの幅を適宜見やすいように調整してください。
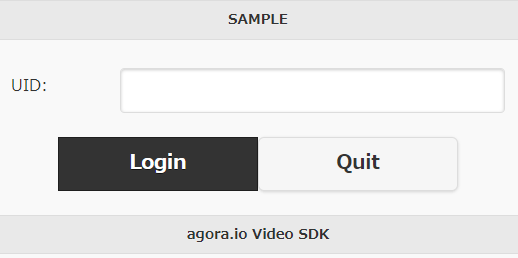
1. 初期表示とログイン
uid(ユーザ名)を入力し、Loginボタンをクリックします。(※uidは英数10文字以内)

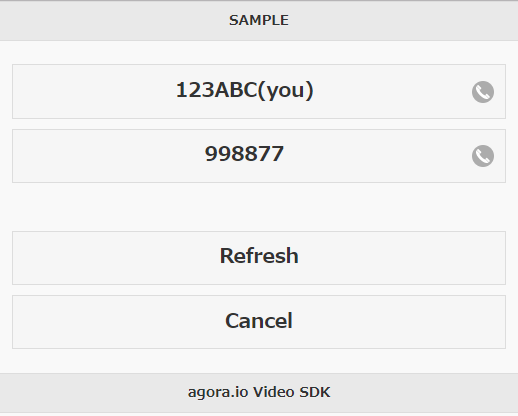
2. ユーザ一覧
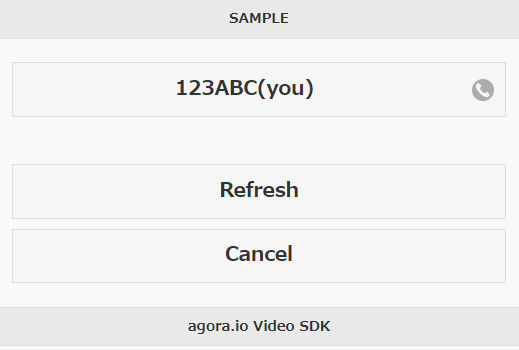
2-1.(ログイン後の)ユーザ一覧
ログインしたユーザを表示しています。※"(you)"と記載しているのは自分になります。

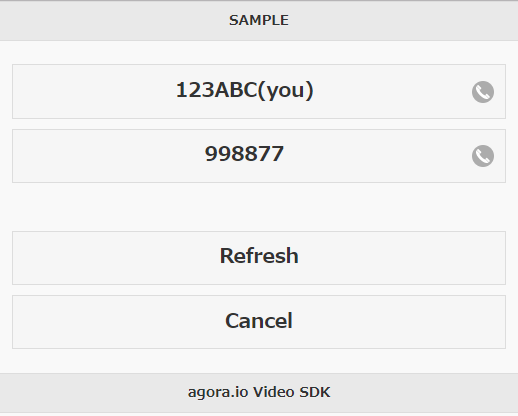
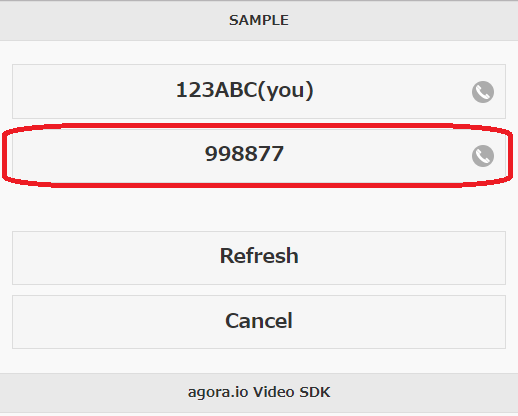
2-2.(別のユーザがログイン後の)ユーザ一覧
”998877”が入室したのでユーザ一覧に追加されています。

※ユーザ一覧の同期
Refreshボタンをクリックすると、最新のユーザ情報に同期します。
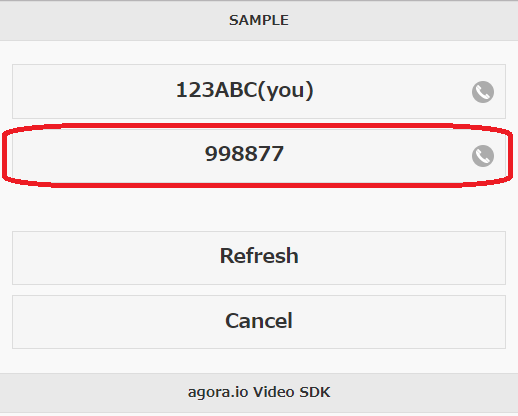
3. 招待の送付
招待元(123ABC)が招待先(998877)に招待を送ります。
3-1.招待元(123ABC)のユーザ一覧で”998877”をクリックします。

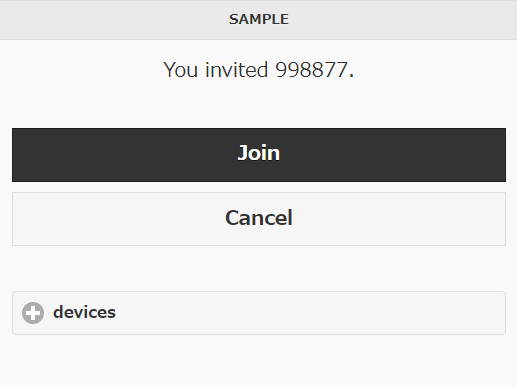
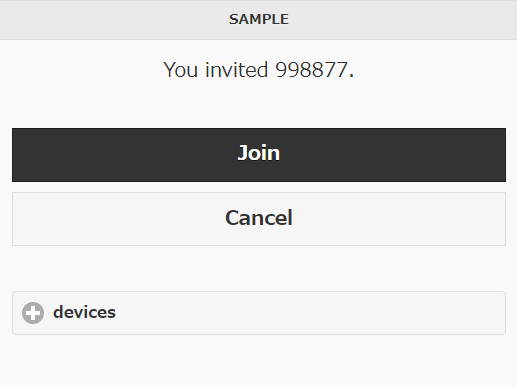
3-2.招待元(123ABC)の画面が入室画面に切り替わります。
【招待元(123ABC)】

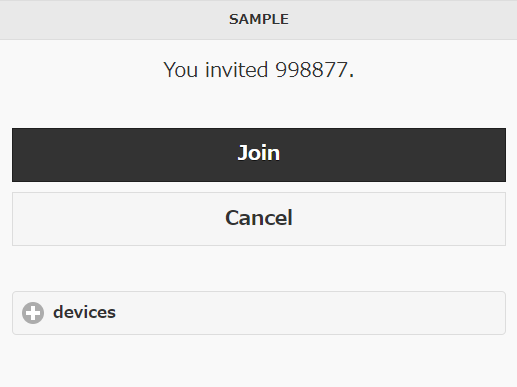
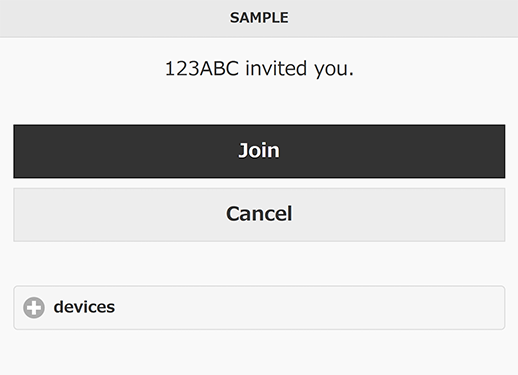
4. 招待の受領
招待先(998877)に招待が届きます。
【招待先(998877)】

5. 入室
招待元、招待先がそれぞれ入室します。

招待入室ができました。